- 367.00 KB
- 2022-04-21 发布
- 1、本文档由用户上传,淘文库整理发布,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,请立即联系网站客服。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细阅读内容确认后进行付费下载。
- 网站客服QQ:403074932
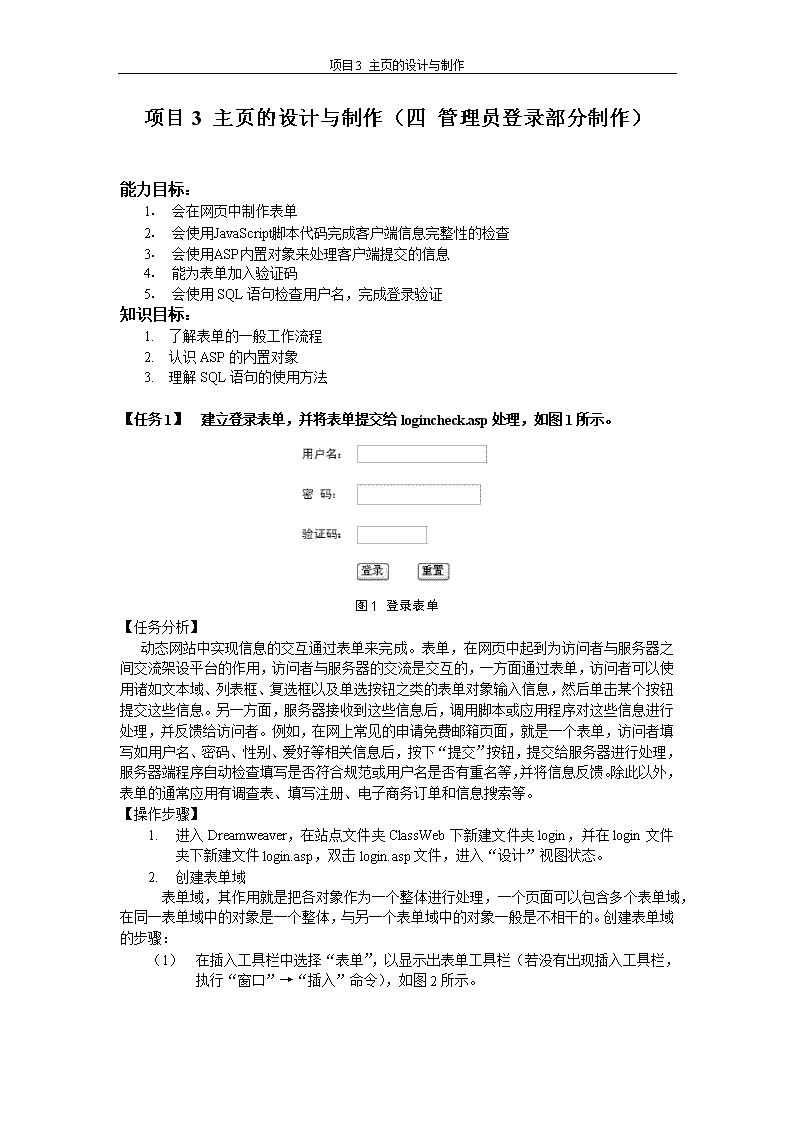
项目3主页的设计与制作项目3主页的设计与制作(四管理员登录部分制作)能力目标:1.会在网页中制作表单2.会使用JavaScript脚本代码完成客户端信息完整性的检查3.会使用ASP内置对象来处理客户端提交的信息4.能为表单加入验证码5.会使用SQL语句检查用户名,完成登录验证知识目标:1.了解表单的一般工作流程2.认识ASP的内置对象3.理解SQL语句的使用方法【任务1】建立登录表单,并将表单提交给logincheck.asp处理,如图1所示。图1登录表单【任务分析】动态网站中实现信息的交互通过表单来完成。表单,在网页中起到为访问者与服务器之间交流架设平台的作用,访问者与服务器的交流是交互的,一方面通过表单,访问者可以使用诸如文本域、列表框、复选框以及单选按钮之类的表单对象输入信息,然后单击某个按钮提交这些信息。另一方面,服务器接收到这些信息后,调用脚本或应用程序对这些信息进行处理,并反馈给访问者。例如,在网上常见的申请免费邮箱页面,就是一个表单,访问者填写如用户名、密码、性别、爱好等相关信息后,按下“提交”按钮,提交给服务器进行处理,服务器端程序自动检查填写是否符合规范或用户名是否有重名等,并将信息反馈。除此以外,表单的通常应用有调查表、填写注册、电子商务订单和信息搜索等。【操作步骤】1.进入Dreamweaver,在站点文件夹ClassWeb下新建文件夹login,并在login文件夹下新建文件login.asp,双击login.asp文件,进入“设计”视图状态。2.创建表单域表单域,其作用就是把各对象作为一个整体进行处理,一个页面可以包含多个表单域,在同一表单域中的对象是一个整体,与另一个表单域中的对象一般是不相干的。创建表单域的步骤:(1)在插入工具栏中选择“表单”,以显示出表单工具栏(若没有出现插入工具栏,执行“窗口”→“插入”命令),如图2所示。n项目3主页的设计与制作图2插入工具栏中表单选项(1)单击【表单】按钮,即可以在页面中出来一个红色虚线围住的区域,就是表单域。若没有看到创建的表单,通过“查看”/“可视化助理”/“不可见元素”命令,来隐藏或显示表单。2.插入表格(1)光标定位于表单域中,执行“插入”→“表格”命令(或在插入工具栏中选择“常用”,单击【表格】按钮),将弹出“表格”对话框,如图3所示。图3表格对话框(2)输入行数和列数,以插入一个4行2列的表格。(3)选中表格,在表格属性面板设置表格的宽与高(根据主页效果图中管理员登录表单中切片的大小来确定),设置表格边框粗细为0,表格的背景色依据主页效果图中的效果来确定,在背景色或背景图像中进行设置,如图4所示。图4表格属性面板3.在表格第一列中输入文字,在表格第二列中添加表单对象。在该任务中涉及到两类表单对象,各对象及其属性设置如下:(1)文本字段文本字段的作用是提供访问者输入文字,如图中的“用户名”、“密码”和“验证码输入框。选中各文本字段,在属性面板中进行属性设置,如图5、图6和图7所示。图5“用户名”文本字段属性设置n项目3主页的设计与制作图6“密码”文本字段属性设置图7“验证码”文本字段属性设置Ø文本域:即文本字段的名称(如图中的username),服务器端是根据该名称(变量)来获取输入的值的。Ø字符宽度:文本字段在页面占的位置宽度。Ø类型:分为单行、多行和密码。如选为密码,则访问者所输出字符均显示为“*”。Ø初始值:文本字段的初始值。(1)按钮在表单中输入信息完毕,向服务器提交信息时使用,如“登录”、“重置”按钮。选中各按钮,在属性面板中进行属性设置如图8、图9图图所示。图8“登录”按钮属性设置图9“重置”按钮属性设置Ø按钮名称:给按钮所取的名称。Ø值:按钮的标题,如“登录”、“重置”等。Ø动作:提交表单、重置表单、无三个单选项。“提交表单”是将表单中所填入的内容提交给服务器处理。“重置表单”则是清空表单中填入的内容。选择“无”则既不提交也不重设,但可以执行给按钮指定的动作。1.将表单提交给logincheck.asp处理单击“设计”视图下方标签选择器处的“form#form1”,选中表单,在表单属性面板中进行属性设置。在“动作”框中输入“logincheck.asp”,“目标”框中输入“_parent”,如图10所示。图10“表单”属性设置【任务2】使用JavaScript脚本代码完成客户端表单输入数据不能为空的检查具体要求:当没有输入用户名,单击【登录】按钮时,弹出对话框提示“请输入用户名!”,如图11所示。当输入了用户名没有输入密码,单击【登录】按钮时,弹出对话框提示“请输入密码!”,如图12所示。当输入了用户名和密码,但没有输入验证码,单击【登录】按钮时,弹出对话框提示“请输入验证码”,如图13所示。n项目3主页的设计与制作图11提示“用户名”不能为空图12提示“密码”不能为空图13提示“验证码”不能为空【任务分析】在表单提交到服务器前完成表单数据的校验,速度快,效率高,减轻了服务器端的压力。在客户端完成表单数据的校验可以使用VBScript脚本代码也可以使用Javascript脚本代码完成。下面以Javascript脚本代码为例讲述客户端表单输入数据不能为空的检查。【操作步骤】1.进入login.asp的“代码”视图方式,在登录表单按钮代码上方的任意位置(建议在标签的上方)输入客户端脚本代码的标识符。使用JavaScript脚本代码,则输入:……2.在标识符……内编写代码,完成表单输入数据不能为空的检查。n项目3主页的设计与制作1.进入“设计”视图,选中表单中的【登录】按钮,在属性面板中将其动作由原来的“提交表单”改为“无”,如图14所示。图14【登录】按钮动作更改2.进入“代码”视图,在【登录】按钮所在的代码处加入事件:onClick="check()"。【任务3】对表单中客户端提交的用户名和密码进行验证。具体要求:这里用户名为admin,密码为pass,当在客户端表单中输入的用户名或密码中有一项信息不正确时,出现提示信息“用户名或密码错误,请重新输入!”,如图15所示。当用户名和密码均正确时,出现提示信息“用户名和密码正确,欢迎admin进入本站”,如图16所示。图15“用户名或密码”错误时的验证n项目3主页的设计与制作图16“用户名和密码”正确时的验证【任务分析】在ASP中提交用户请求时,通常都是由客户端的网页产生请求,服务器端的ASP脚本处理请求。在本任务中客户端产生的请求,将交由后台脚本logincheck.asp进入处理。用户输入信息后,单击【登录】按钮,将通过表单的Post方法将表单中用户名文本框(username)和密码框(password)中的内容提交给表单动作(action)所指定的服务器端脚本文件logincheck.asp进入处理。服务器端收到请求后,将调用脚本文件logincheck.asp进行处理。在logincheck.asp中,先通过ASP内置对象request获取客户端提交的用户名和密码信息,然后,再通过条件控制语句判断用户名和密码是否正确,并输出相应信息。【操作步骤】1.在login文件夹下新建文件logincheck.asp,双击logincheck.asp文件进入“代码”视图方式。2.在标签间输入如下代码:3.存盘,进入login.asp文件,按下【F12】进行效果预览。n项目3主页的设计与制作任务4为表单加入验证码,如图17所示。图17加入“验证码”【任务分析】验证码就是将一串随机产生的数字或符号,生成一幅图片,图片里加上一些干扰象素(防止OCR),由用户肉眼识别其中的验证码信息,输入表单提交网站验证,验证成功后才能使用某项功能。应用验证码,可以防止利用机器人自动批量注册、对特定的注册用户用特定程序暴力破解方式进行不断的登陆、灌水。验证码进行验证的原理是在生成验证码图片的时候,同时生成了一个Session,其值就是验证码图片中的数字值。同时,用户提交文本框中的输入值后,与已有的Session值进行比较,根据判断结果做相应判断。【操作步骤】1.为表单加入验证码a)利用搜索引擎搜索到用来生成验证码的压缩包,下载验证码(也可以自己编写代码),下载验证码的压缩包参考网址:http://www.oneedu.cn/xxyd/rjgc/200807/26741.html。b)将压缩包所在的文件夹解压到管理员登录表单网页文件login.asp所在的文件夹下。(如网页文件放置在C:ClassWeblogin文件夹下,则将解压后的验证码所在的文件夹也放置于该文件夹下)c)双击login.asp文件,进入其“设计”视图方式,将光标定位于验证码文本框后,将验证码所在的文件夹中的validatecode.asp文件以图像的形式插入进来。方法:使用“插入”→“图像”命令,在弹出的“选择图像源文件”对话框中的“文件类型”下拉列表框中选取“所有文件(*.*),将出现validatecode.asp文件,如图3-1所示。选取该文件,单击【确定】按钮,完成验证码的插入。n项目3主页的设计与制作图3-1“选择图像源文件”对话框a)存盘,按下【F12】进行效果预览。2.对管理员输入的验证码进行正确性校验。a)双击ClassWeb/login/imgchk/validatecode.asp文件,进入“代码”视图方式。b)将“Session("cnbruce.com_ValidateCode")=Cstr(RndNum)”语句中的cnbruce改为站点中存放验证码文件夹所在的位置ClassWeb/login,即改为“Session("ClassWeb/login.com_ValidateCode")=Cstr(RndNum)”,修改后保存并关闭该文件。c)进入logincheck.asp文件的“代码”视图方式,在获取用户提交的用户名和密码代码下输入如下所示的代码:d)存盘,从login.asp处进行效果预览。任务5使用SQL语句完成管理员注册及管理员登录验证。【任务分析】为完成用户输入的用户名和密码与数据库中存储的用户名和密码一致性的检验,需要建立数据库与数据表,然后建立前台应用程序与后台数据库的连接,当管理员注册时,将管理员的用户名和密码(经由md5加密)信息存储起来,当管理员登录时,ASP后台检查程序将从数据库中查找与输入的用户名和密码相符的记录,并给出相应的提示信息。任务的实现具体还可以分为以下几个子任务:任务5.1:使用Access2003完成数据库与数据表的创建任务5.2:完成ASP与后台数据库的连接任务5.3:完成管理员注册任务5.4:完成管理员登录验证【操作步骤】任务5.1使用Access2003完成数据库与数据表的创建。1.新建数据库class.mdb,将其存于站点文件夹ClassWeb下的classdata文件夹中。(1)启动Access2003应用程序。执行“开始”→“所有程序”→“MicrosoftOffice”→“MicrosoftOfficeAccess2003”命令,启动Access2003(或双击桌面上Access2003快捷方式图标)。(2)新建数据库。执行“文件”→“新建”命令(或单击工具栏上【新建】按钮),在Access应用程序窗口右侧的“新建文件”任务窗格中单击“空数据库”选项,如图3-2所示。n项目3主页的设计与制作图3-2“新建文件”任务窗格(1)保存数据库。单击“空数据库”选项后,将打开“文件新建数据库”对话框,如图3-3所示。在“保存位置”下拉列表框中选取站点文件夹ClassWeb,单击对话框中的【新建文件夹】按钮,新建classdata文件夹。在“文件名”框中输入数据库的名称“class.mdb”,单击【创建】按钮后,将出现class数据库窗口,如图3-4所示。到此,数据库创建完毕。图3-3“文件新建数据库”对话框图3-4class数据库窗口1.在数据库class.mdb中新建admin数据表,表结构如表3-1所示。表3-1admin数据表结构n项目3主页的设计与制作字段名称数据类型长度必填字段允许空字符串是否为主键说明id自动编号为主键编号adminname文本12是否管理员姓名adminpwd文本50是否管理员密码创建数据表的方法有三种:Ø使用设计器创建表;Ø使用向导创建表;Ø通过输入数据创建表。其中使用设计器创建表是Access中创建数据表的常用方法。我们采用使用设计器创建表的方法来创建数据表admin。(1)双击如图3-4所示的Access主窗口中的“使用设计器创建表”选项,弹出如图3-5所示的窗口。图3-5创建表(2)在“字段名称”、“数据类型”和“说明”中分别输入字段的名称、类型及字段说明,如图3-6所示。n项目3主页的设计与制作图3-6创建字段1.设置id为主键。右击字段id所在的行,在弹出的快捷菜单中选“主键”命令,将id设置为主键。图3-7设置主键2.保存admin表。关闭表窗口,系统提示是否保存对表的修改,选择【是】按钮,如所图3-8示,把表名改为admin,如图3-9所示。图3-8提示是否保存对表的修改图3-9修改表名为adminn项目3主页的设计与制作到此数据表创建完成。1.为admin数据表填加记录,如表3-2所示。表3-2数据表记录idadminnameadminpwd1sgh1234562张天一6688888在Access数据库主窗口中双击admin数据表,在弹出的表窗体中输入各条记录,如图3-10所示。关闭记录输入窗口,完成数据表记录的填加。图3-10输入记录注意点:对于自动编号的数据类型其值不需进行输入,系统会自动生成。任务5.2完成ASP与后台数据库的连接ASP与后台数据库的连接方式主要分为两大类:OLEDB连接和ODBC连接。这里我们采用OLEDB字符串方式连接数据库。1.在站点文件夹ClassWeb下新建include文件夹,并在include文件夹下新建文件conn.asp。2.双击conn.asp文件,进入“代码”视图方式,将原来自动产生的代码删除。3.输入如下所示的连接字符串代码:连接字符串代码如下:4.保存文件。任务5.3完成管理员注册将用户输入的用户名和经过md5加密后的密码存储到数据表admin中。1.进入login.asp文件的“设计”视图方式下,在【登录】前插入按钮,并命名为“注册”,如图3-11所示,选中该按钮,在属性面板中设置其动作为“提交表单”。图3-11加入【注册】按钮n项目3主页的设计与制作1.单击【注册】按钮,进入login.asp“代码”视图方式,在该按钮所在的代码处加入代码onClick="action='register.asp'",完整的代码形式为: