- 2.66 MB
- 2022-06-15 发布
- 1、本文档由用户上传,淘文库整理发布,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,请立即联系网站客服。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细阅读内容确认后进行付费下载。
- 网站客服QQ:403074932
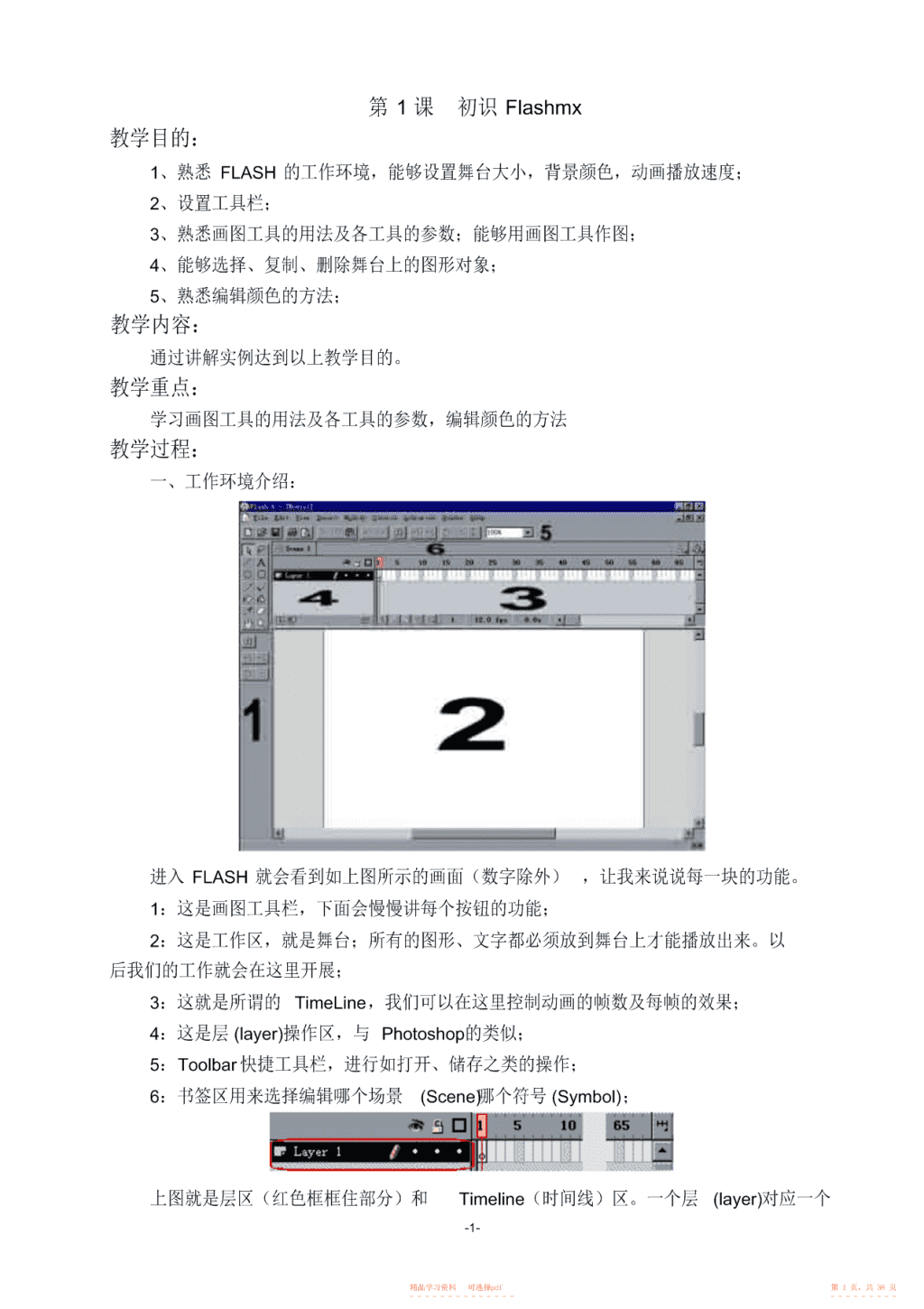
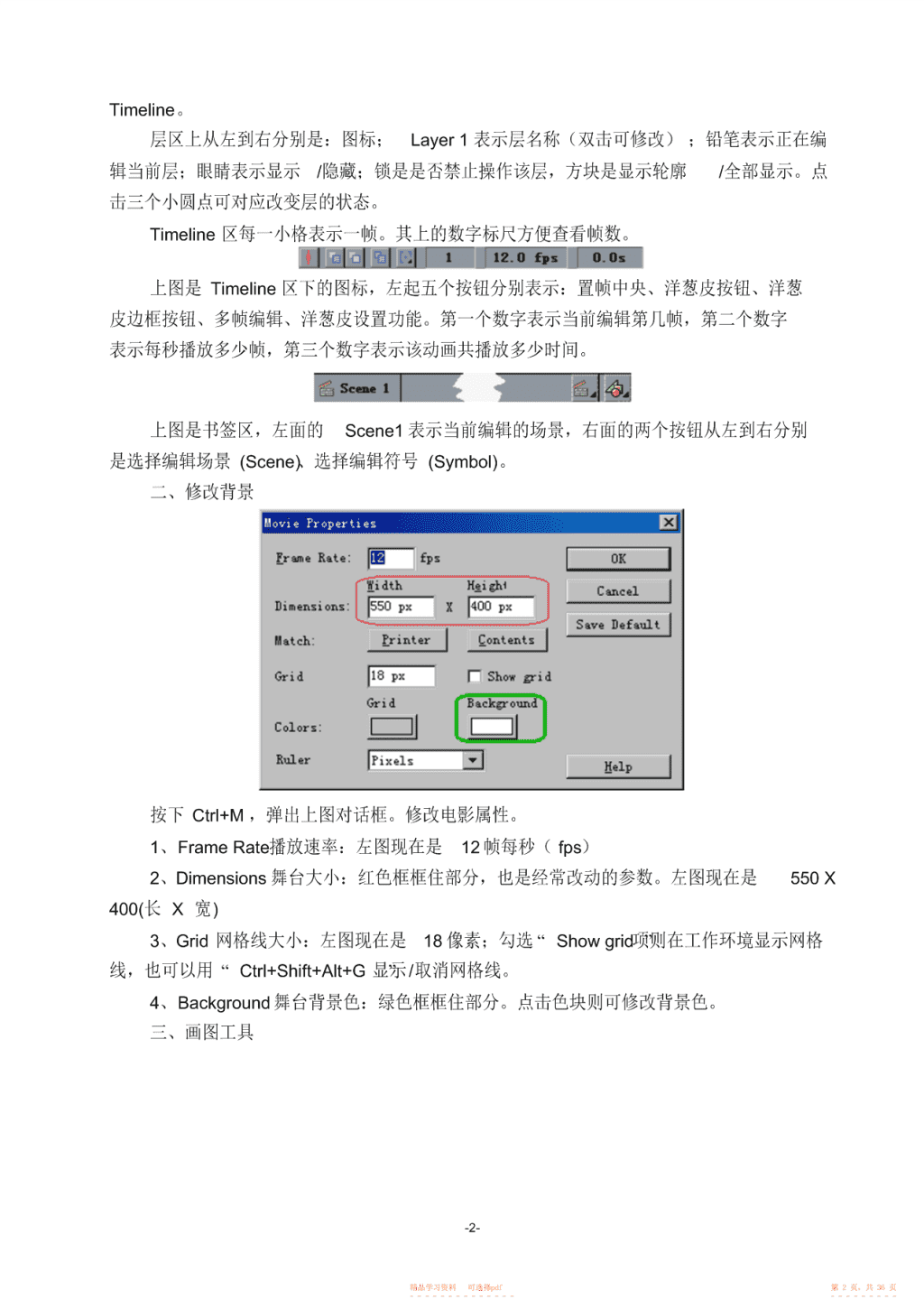
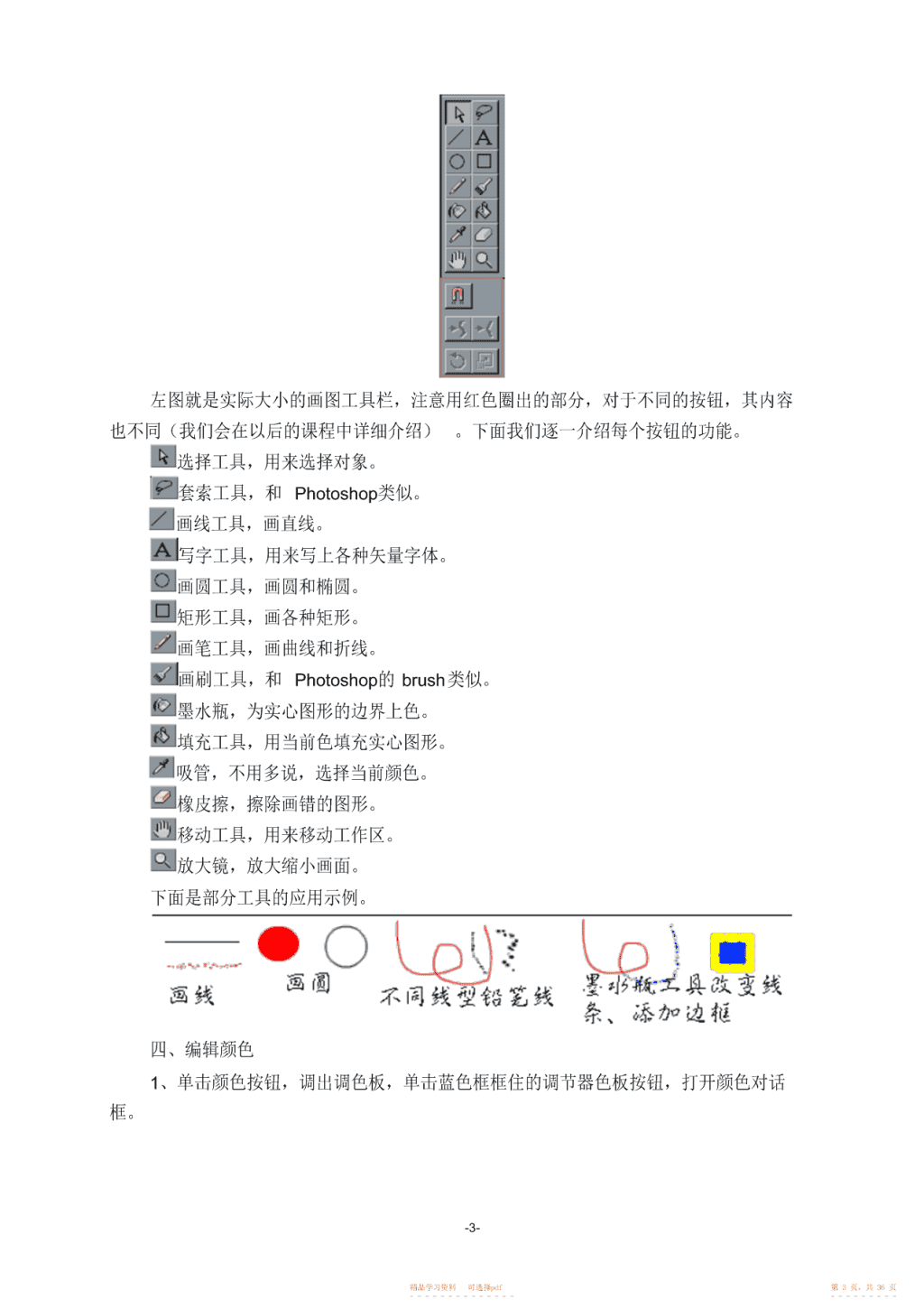
第1课初识Flashmx教学目的:1、熟悉FLASH的工作环境,能够设置舞台大小,背景颜色,动画播放速度;2、设置工具栏;3、熟悉画图工具的用法及各工具的参数;能够用画图工具作图;4、能够选择、复制、删除舞台上的图形对象;5、熟悉编辑颜色的方法;教学内容:通过讲解实例达到以上教学目的。教学重点:学习画图工具的用法及各工具的参数,编辑颜色的方法教学过程:一、工作环境介绍:进入FLASH就会看到如上图所示的画面(数字除外),让我来说说每一块的功能。1:这是画图工具栏,下面会慢慢讲每个按钮的功能;2:这是工作区,就是舞台;所有的图形、文字都必须放到舞台上才能播放出来。以后我们的工作就会在这里开展;3:这就是所谓的TimeLine,我们可以在这里控制动画的帧数及每帧的效果;4:这是层(layer)操作区,与Photoshop的类似;5:Toolbar快捷工具栏,进行如打开、储存之类的操作;6:书签区用来选择编辑哪个场景(Scene)哪个符号(Symbol);上图就是层区(红色框框住部分)和Timeline(时间线)区。一个层(layer)对应一个-1-精品学习资料可选择pdf第1页,共36页-----------------------\nTimeline。层区上从左到右分别是:图标;Layer1表示层名称(双击可修改);铅笔表示正在编辑当前层;眼睛表示显示/隐藏;锁是是否禁止操作该层,方块是显示轮廓/全部显示。点击三个小圆点可对应改变层的状态。Timeline区每一小格表示一帧。其上的数字标尺方便查看帧数。上图是Timeline区下的图标,左起五个按钮分别表示:置帧中央、洋葱皮按钮、洋葱皮边框按钮、多帧编辑、洋葱皮设置功能。第一个数字表示当前编辑第几帧,第二个数字表示每秒播放多少帧,第三个数字表示该动画共播放多少时间。上图是书签区,左面的Scene1表示当前编辑的场景,右面的两个按钮从左到右分别是选择编辑场景(Scene)、选择编辑符号(Symbol)。二、修改背景按下Ctrl+M,弹出上图对话框。修改电影属性。1、FrameRate播放速率:左图现在是12帧每秒(fps)2、Dimensions舞台大小:红色框框住部分,也是经常改动的参数。左图现在是550X400(长X宽)3、Grid网格线大小:左图现在是18像素;勾选“Showgrid项则在工作环境显示网格”线,也可以用“Ctrl+Shift+Alt+G显示”/取消网格线。4、Background舞台背景色:绿色框框住部分。点击色块则可修改背景色。三、画图工具-2-精品学习资料可选择pdf第2页,共36页-----------------------\n左图就是实际大小的画图工具栏,注意用红色圈出的部分,对于不同的按钮,其内容也不同(我们会在以后的课程中详细介绍)。下面我们逐一介绍每个按钮的功能。选择工具,用来选择对象。套索工具,和Photoshop类似。画线工具,画直线。写字工具,用来写上各种矢量字体。画圆工具,画圆和椭圆。矩形工具,画各种矩形。画笔工具,画曲线和折线。画刷工具,和Photoshop的brush类似。墨水瓶,为实心图形的边界上色。填充工具,用当前色填充实心图形。吸管,不用多说,选择当前颜色。橡皮擦,擦除画错的图形。移动工具,用来移动工作区。放大镜,放大缩小画面。下面是部分工具的应用示例。四、编辑颜色1、单击颜色按钮,调出调色板,单击蓝色框框住的调节器色板按钮,打开颜色对话框。-3-精品学习资料可选择pdf第3页,共36页-----------------------\n编辑颜色的步骤:1、单击“New”,新建颜色;2、单击颜色指示器(蓝色框框住部分),单击右边颜色区选择颜色;3、如果渐变的颜色不够,可以把红色框框住的颜色指示器拖放到两个蓝色框中间来增加;4、单击“Change,完成修改过程;单击右上角的”“X”下面是一个编辑颜色的例子:1.选择填充模式为Linear2.在第一个颜色标记上按下鼠标左键,不要松开3.把这个颜色标记一直拖到滑条的中央才松开左键,看,滑条上又多了一个标记4.点选中间的颜色标记,在右边的颜色区选择颜色,或直接在R,G,B框中输入数值。-4-精品学习资料可选择pdf第4页,共36页-----------------------\n5.分别把两边的颜色标记选中,修改颜色。6.按下New按钮把做好的颜色加入调色板,并使其成为当前作图色调好颜色后就可以给色块上色了。使用颜料桶在色块中间点击。颜料桶点击点就是渐变色的中心点;改变渐变色的方向、中心点的方法:选择颜料桶工具,点击右下角改变颜色方向按钮,点击用渐变色填充的图形,出现的各个控制点含义如下:放射性填充色:移动中间的圆点改变中心;在线上的三个点控制方向;线性填充色:移动中间的圆点改变中心;在线上的三个点控制方向;作业布置:1、记忆以下常用快捷键-5-精品学习资料可选择pdf第5页,共36页-----------------------\nCtrl+Shift+Alt+G为工作区加上格子,方便定位Ctrl+M修改当前编辑的电影的属性Ctrl+Alt+G使鼠标只能在格子线上移动Ctrl+B打散图象(文字)Ctrl+Enter播放(预览)动画Ctrl+L读出符号库2、制作以下图案:素材下载第2课时间线的应用教学目的:通过制作二个实例,让学生掌握利用时间线来创建元件的运动轨迹。教学内容:如何制作太阳和月亮的图形;如何导入图像;如何使用魔术棒工具,如何创建引导层;如何在引导层上创建多条运动路径。教学重点:如何创建引导层教学过程:一、制作一个日出日落月出月落的动画。制作步骤:1、导入背景。2、利用魔术棒工具将山和其它背景图案分离。并将山剪切到一个新层上。要求山所在层在背景层的上方。3、让背景层持续出现时间为105帧,则可在背景层上的第105帧位置插入普通帧。4、对背景层设置明暗交替。5、对“山”层也设置明暗交替。步骤类同第4步。6、在山和背景层之间新建一层,在此层上制作太阳和月亮。并将它们分别转化为元件。7、在选中太阳和月亮层的基础上新建引导线层。在引导线层上绘制引导线。-6-精品学习资料可选择pdf第6页,共36页-----------------------\n8、在太阳层上设置关键帧,在第一关键帧上(第1帧)将太阳元件放置在引导线的一端,让元件的中心和引导线重合。在第二关键帧上(第50帧)将太阳元件放置在引导线的另一端。9、制作月亮的动画类似第8步。10、导入动画。保存动画源文件。二、时间线应用,制作小球的抛物线运动。关键步骤说明:1、方台在最底层,且是独立的一层。2、小球在制过程中注意做出立体感。由于小球是个运动的物体,故它必须是独立的一层,不得与方台做在同一层上。3、小球层上可以制引导线层。引导线层主要控制小球从方台边缘滚下的过程。而小球在方台上的滚动则可用二点间的移动来完成,并且让小球边移动边滚动。(注意:小球必须是元件)。以下为主要操作步骤的图示。小球第1关键帧的参数,这一步可让小球实现滚动的过程。此图为小球沿着引导线落地的过程,注意观察元件中心和引导线的重合。从洋葱效果看小球滚落的速度是不均匀的,故可在弧线引导线的中间再设定一个移动关键帧。图中垂直的引导线是用来引导小球作反弹运动的。但在设定关键时必须注意基反弹过程应该是由快到慢,再由慢到快。下图是小球的关键图。作业布置:做以上二个例子。并做练习:-7-精品学习资料可选择pdf第7页,共36页-----------------------\n第3课利用钢笔工具制作立体字教学目的:掌握制作立体字的方法教学内容:各个常用线条工具的使用。教学重点:立体文字的制作。教学过程:制作以下一幅倒影立体字:主要步骤:1)选择菜单File>New,建立一个新文件。2)选择工具栏中的文字工具,并设置字体类型为ArialBlack,字体大小设置成100,在工作区中点击鼠标,然后在出现的黑框中输入文字“AT”。3)选择菜单Modify>BreakApart,将文字打碎,选择工具栏中的墨水瓶工具,依次点击文字边缘,这时文字边缘出现边框。单击DELE将文字中间的填充部分删除,只留下文字边框。4)用箭头工具将文字边框全部选中,按下键盘上的Alt键。用鼠标向右上方拖动文字边框,复制出新的文字。-8-精品学习资料可选择pdf第8页,共36页-----------------------\n5)删除不可见的边线,按下按钮,并用直线工具绘制出文字“TV”的框架图形。6)选择工具栏中的油漆桶工具,并将填充颜色设置成由蓝色到蓝百色到蓝色的直线渐变,如图所示。其中蓝色的RGB值为(68,149,247),蓝白色的RGB值为(185,215,251)。设置完毕,分别在文字的正面点击鼠标。填充后的效果如图所示按下油漆桶参数栏中的按钮,调整填充的直线渐变的角度。如图所示7)将油漆桶工具参数栏中填充颜色设置成由深蓝色到浅蓝色再到深蓝色的直线渐变,其中深蓝色的RGB值为“(9,87,166),浅蓝色的RGB值为(49,146,242),设置完毕,用鼠标点击文字的顶面。-9-精品学习资料可选择pdf第9页,共36页-----------------------\n8)将油漆桶工具参数栏中填充颜色设置成由暗蓝色到深蓝色再到暗蓝色的直线渐变,其中暗蓝色的RGB值为“(4,40,74),深蓝色的RGB值为(18,86,199),设置完毕,用鼠标点击文字的侧面。9)按住Shift键,依次选中文字的边框并删除。10)将上述对象转换成元件。11)下面制作立体文字的倒影。新建元件“mirror”,进入编辑模式。从图符资料库中拉入图符“tv”,并将它打碎。按住Shift键,依次选中文字的正面,然后选择菜单修改>转换>垂直翻转。将选中文字正面翻转。如图所示12)用同样的方法制作倒影立体文字如图所示。-10-精品学习资料可选择pdf第10页,共36页-----------------------\n13)点击等时线窗口的场景按钮,切换到场景1,新增一图层Layer2,并拖动其至图层Layer1的下方。14)从图符资料库中拉入元件“mirror”,并调整其位置如图所示。15)用鼠标单击图符“mirror”,在效果对话框中设置Alpha值为30。即可见倒影效果。作业布置:制作效果图第4课对象的操作教学目的:理解FLASH中“对象”的概念;掌握位图到矢量图的方法;掌握对象缩放、旋转、倾斜等变形手段;掌握对象的排列方法。教学内容:对象缩放、旋转、倾斜、变形教学重点:如何在动画过程设置各种变形关键帧。教学过程:-11-精品学习资料可选择pdf第11页,共36页-----------------------\n作为一个功能强大的矢量图动画制作工具,Flash能够创作出眩目的动画效果,不过在正式的动画编辑之前需要对单一的图形元素进行编辑处理。本章我们将更深一步地把学习对对象的编辑处理。箭头工具1使用箭头的单击功能,可对矢量图的色块或线条进行选择。双击可选取整个圆形。2选择箭头工具,用鼠标在工作区中拖曳出一个矩形。如果拖曳的虚框只框住对象的一部分,则根据对象性质的不同会有不同的结果:*在选取的对象为非矢量图时,会选择整个对象;**在选取对象为矢量图形时,选择的为实际框住的区域。***当选取对象为字符对象、符号外部引用对象或已经群组的矢量对象时,如果选框未将其全部覆盖则不被选取。套索工具:套索工具主要用于选择不规则区域中的对象或对象中的不规则部分。提示:多边形模式:两个单击点之间为直线连接,最后通过鼠标的双击完成选取操作。魔棒工具:在用魔棒模式对位图进行操作之前需对位图进行Modify>=BreakApart处理。在完成对一个区域的选择之后,通过对其他区域的单击将使更多的色块加入到选择队列中。魔棒主要用于位图中色块的选取。只要在图形中单击鼠标左键,与单击部位颜色相似的部分将被选取。缩放、旋转和倾斜:缩放:在属性栏中选择缩放按钮。被选择对象周围出现八个控制手柄。拉动控制柄,可完成对象的拉伸和缩放。亦可Windows菜单,指向Inspect子菜单选择Transform命令,在Transform面板中相应栏中输入数值可以同时旋转和缩放对象。-12-精品学习资料可选择pdf第12页,共36页-----------------------\n旋转和倾斜:1.单击按钮。被选择对象周围出现八个圆形控制手柄。2.用鼠标拖动四角上的控制柄,可以旋转对象。打开Modify菜单指向Transform子菜单,选择ScaleandRotate命令,在Rotate栏中输入旋转角度,按OK按钮完成操作。3.用鼠标拖动边框中间任一控制柄,使对象产生倾斜。打开Modify菜单指向Inspect子菜单,选择Transform命令,在h和v输入框中输入该对象在水平和垂直方向上的倾斜移动量。移动变形中心点:选取一个对象,打开Modify菜单指向Transform子菜单,选择EditCenter命令,此时编辑对象中心出现一个十字标记。可用鼠标拖动中心十字到目标位置。矢量图形边缘柔和:选取矢量色块。打开Modify菜单,指向Curves子菜单,选择SoftenEdges命令,弹出SoftenEdges面板。在SoftenEdges面板中进行设置。单击OK按钮完成操作。组合及解散对象:-13-精品学习资料可选择pdf第13页,共36页-----------------------\n选择多个对象。打开Modify菜单选择Group命令,所选多个对象将被组合在一起。打开Modify菜单,选择BreakApart命令。可使一般对象变成矢量图形,进行一些原来不可进行的操作,例如变形操作等。锁定编辑对象:当工作区上存在多个对象时,操作对象的相互干扰会使编辑工作变得困难。我们可以通过锁定对象来避免误操作的产生。选择要锁定的对象。打开Modify菜单,指向Arrange子菜单选择Lock命令,完成锁定操作。打开Modify菜单,指向Arrange子菜单选择UnlockAll命令,所有对象将解除锁定。第5课绘制漂亮的背景【教学目标】1、让学生掌握矩形工具、颜料桶工具、铅笔工具及画笔工具的基本操作。2、让学生掌握“填充”面板的设置及基本操作。3、培养学生良好的审美情趣和操作习惯。【教学重点】颜料桶工具、转换填充工具、画笔工具(画笔大小、画笔形状)的设置及基本操作。【教学难点】“填充”面板的设置及基本操作。【教学方法】讲解法、演示法、练习法【教学准备】1、网络状况良好。2、制作1—2个漂亮的动画背景范例。【教学过程】一、组织教学(略)二、新课1、矩形工具师:请同学们看书第1步,自学如何利用矩形工具绘制一个漂亮的矩形背景。看谁做-14-精品学习资料可选择pdf第14页,共36页-----------------------\n得又对又快且又漂亮。(生:示范并用连贯的语言讲解其操作过程。)2、“填充”面板的设置。师:师示范“填充”面板的调用及基本设置,完成第2步。生:小组内讨论完成。(生练习)3、颜色的填充及渐变方向的改变师:颜色设置好之后,如何运用,使得我们的背景更加漂亮呢?(提出问题)生:运用颜料桶工具进行填充,运用转换填充工具改变渐变方向。让学生自学教材第3、第4操作两步。并让能熟练操作的学生到教师机示范其操作。(解决问题)4、重复第1—4步,在绘图区下方再画一个长方形,并进行渐变填充。(进一步熟悉前面的操作)5、铅笔工具的使用师:前边学习了矩形工具、填充工具,铅笔工具的应用更简单,与它们有着类似的方法。注意:线条的起点和终点都要在这两个长方形的交叉点上,使得内部成为一个封闭的图形,然后把这个封闭的图形填充上绿色。(师示范)生:练习操作6、画笔工具的应用师:给天空加上两朵白云,会让背景更加漂亮,怎么完成呢?(提出问题)应用画笔工具,应注意选择画笔的大小和形状。生:操作练习这样,一幅漂亮的背景图就基本完成了,同学们还可以在此基础上,根据美术课上学到的知识,去进一步美化自己的作品。7、作品的保存:注意保存的位置和文件名。(师演示)8、展示作品,师点评,小组内评,学生相互评。三、总结今天的内容非常丰富,同学们能很好地的达到这一节课的学习目的,为同学们以后的学习打下了很好的基础,为以后的动画制作了一幅漂亮的背景,请同学们保存自己的作品。下节课我们将进一步巩固这节课的学习内容,那就要看看谁的更漂亮,更独特了。同学们可以思考怎样利用前面所学的知识来做出和别人不一样的背景呢?四、下课请同学们收拾好座位,排好队,下课。漂亮背景附板书:画笔工具铅笔工具-15-颜色的填充及渐变“填充”面板的设置精品学习资料可选择pdf第15页,共36页-----------------------\n第6课飘动的图片教学目的:1、要求学生掌握外部文件的导入;2、了解图层的重叠产生的效果是怎样的;3、初步掌握“动画旋转方式”的设置。教学重点:外部文件的导入以及“动画旋转方式”的设置教学难点:图层重叠的效果教学内容:一、组织教学在FLASHMX中,图片也可以制作动画,恰当的图片动画,会给你的动画增添许多生气。同学们,在前面学习“飞舞的文字”基础上,今天我们将和同学们一道来学习“飘动的图片”。二、新授第一步:启动软件,导入文件。启动Flashmx后,单击“文件”→“导入”,在“导入”对话框中选择图片所在的文件夹后,在文件类型中选择“所有文件”,选择图片“背景”,单击“打开”按钮。将文件导入到Flashmx的库中。第二步:设置动画长度在第90帧处单击右键,单“插入帧”,使动画的长度为90帧。此步也可跳过,在待其它动画制作完成之后,再回来做这一步。也就是先不设置动画长度。第三步:新建图层,导入文件并设置动画。新建图层2,选择图层2的第1帧,导入素材中名为“进入学校”的图片,用箭头工具将图片移动绘图区的适当位置。在图层2的第1帧处单击右键,单击“创建动画动作”,在图层2的第30帧处插入关键帧,将图片移到绘图区另一个适当位置。在图层2的第90帧处,按住鼠标左键,将其拖到第30帧,将图层2中30帧以后的所有帧全部删除。(如果前面未完成第2步,则此操作可跳过)第4步:新建图层,继续完善动画。新建图层3,在第20帧处插入关键帧,导入图片“科技活动”,在20—50帧处建立和图层2中一样的动画。新建图层4,在第40帧处插入关键帧,导入图片“时装表演”,在40—70帧处“创建动画动作”。第5步:新建图层5,在第60帧处插入关键帧,导入图片“舞蹈表演”,将图片移动到绘图区左下角。在第90帧处插入关键帧,将图片移到右上角外。第6步:单击选中图层5的60—90帧,在“帧”面析中选择补间动画方式为“移动”,设置旋转方式为“顺时针”,次数为2。这样,飘动的图片就作好了。-16-精品学习资料可选择pdf第16页,共36页-----------------------\n第7课转动的时钟教学目的:1、掌握对象的“群组”。2、掌握对象的旋转设置。教学重点:对象的旋转设置教学内容:一、组织教学日月如梭,时光飞快流逝。转眼进入了2006年,时间无处不在,时钟与时间紧密相连。同学们,一圈一圈转动的时钟,记载着我们成长的历程与欢乐。这一课,我们就一起来制作转动的时钟。二、新授第1步:绘制钟面。第2步:设置动画长度为60帧。在第60帧处单击鼠标右键,单击“插入帧”,使动画的长度为60帧。第3步:新建图层,制作时针转动动画。新建图层2,选择图层2的第1帧,在钟面上画一根时针。(时针形状自己决定)第4步:单击图层2的第1针,将刚才画的时针选中,单击“修改”→“群组”,或Ctrl+G快捷键,将所画的时针建立为一个群组。第5步:在图层2的第1帧上单击右键,并“创建动画动作”。第6步:在图层2的第1帧上单击左键,将时针选中,单击“修改”→“转换”→“编辑中心”,将时针的中心点移动到钟面的中心位置。第7步:在图层2的第60帧处插入关键帧,单击旋转按钮,将时针转动一个刻度。第8步:新建图层制作分针转动动画。新建图层3,选择图层3的第1帧,在钟面上画出一根比时针略长的分针。-17-精品学习资料可选择pdf第17页,共36页-----------------------\n第9步:在图层3的第1帧上单击右键,将刚才画的分针选中,单击“修改”→“群组”,或Ctrl+G快捷键,将所画的分针建立为一个群组。再在图层3的第1帧上单击右键,单击“创建动画动作”,并将分针的中心点移动到钟面的中心位置。第10步:在图层3的第60帧处插入关键帧,将图层3选中,在“帧”面板中设置旋转方向中顺时针,将数为1。技巧提示:群组在动画制作中会经常用到,将图形建立为群组,可以避免图形被错误地修改。可以将一个或几个图形选中后建立为一个群组。群组建立后,按快捷键Ctrl+Shift+G也可以取消群组。作业:时钟表盘上有时针和分针,指示时间从6:00变化到9:00。第8课跳动的小球教学目的:1、掌握什么叫引导线?2、掌握引导线图层的插入及设置。3、区别引导线图层和普通图层。教学重点:1、引导线图层及其设置。2、关于引导线图层和普通图层。-18-精品学习资料可选择pdf第18页,共36页-----------------------\n教学难点:引导线图层中引导线起点、终点。教学内容:一、组织教学在计算机上画一个小球,再让小球沿着任意一条线进行运动。前面学过“冉冉升起的太阳”一课,升起过程是把动画分为三个点,即在时间面板上分为三个关键帧。让小球跟着线条运动,有一个起点和一个终点,那么,在时间面板上就只有两个关键帧。动画欣赏:冉冉升起的太阳、跳动的小球、星球运动。二、新授第1步:启动Flashmx,在绘图区任意位置画一个小球。(椭圆工具、球状颜色)第2步:群组小球,创建动画动作及设置动画长度。单击图层1的第1帧,利用“箭头工具”将小球选中,按Ctrl+G快捷键或“修改→群组”,将所画的小球建立为一个群组。在图层1的第1帧单击右键,选择“创建动画动作”,即将补间动画设置为“移动”。然后在图层1的第60帧插入关键帧。第3步:添加引导线。单击“添加引导线图层”按钮,建立一个引导线图层,单击引导线图层的第1帧,选择“铅笔工具”,在选项中选择“平滑”,在绘图区中画出小球跳动的路线。第4步:单击图层1的第1帧,将小球选中,单击“箭头工具”,将小球移动到引导线的开始处。在移动时,注意将球心的圆圈对准引导线的起点位置。第5步:选择图层1的第60帧,将小球移动到引导线的结束处。在移动-19-精品学习资料可选择pdf第19页,共36页-----------------------\n时,注意将球心的圆圈对准引导线的终点位置。在移动时,注意将球心的圆圈对准引导线的起点、终点位置是这个动画成功与否的关键。第6步:按回车键看一看动画。第7步:设置动画运动速度。单击图层1,在帧面板中设置扩大值为-100(负值)。这样,小球运动时就会先慢后快。如果将帧面板中设置扩大值为100(正值),小球运动时就会先快后慢。第8步:保存文件,测试动画效果。作业:1、将《冉冉升起的太阳》一课动画改一改,让冉冉升起的太阳按一条弧形引导线运动。2、制作星球运动的动画。(动画中至少要有3个星球)第9课时隐时现的彩虹教学目的:1、掌握素材的导入;2、掌握元件的转换;3、掌握透明度的设置;4、进一步培养学生审美情趣。教学重点:1、外部素材的导入。2、对元件透明度的设置。-20-精品学习资料可选择pdf第20页,共36页-----------------------\n教学难点:元件透明度的设置教法:多媒体演示教学学法指导:小组合作探究课前准备:相关图片素材教学内容:一、组织教学在我们的大自然中,特别是夏天雨后天晴时,不时会看到美丽、奇妙的七彩虹。彩虹在天空中停留的时间是短暂的,但我们可以通过Flash,让美丽的彩虹情景再现。二、新授(一)原理分析(二)操作演示第1步:启动Flash,导入背景图片。选定图层1的第1帧,从素材库中导入一幅蓝天白云的背景图片。(F盘“第四册教材素材”中查找)第2步:设置动画长度。在图层1的第60帧处插入关键帧,设定动画的长度为60帧。第3步:新建图层2,单击图层2的第1帧,导入图片“彩虹”,在“导入设置”对话框上,单击“确定”按钮。第4步:将彩虹移动到屏幕上方适当位置。第5步:选择图层2的第1帧,单击“插入”→“转换成元件”或按F8键。在“元件属性”对话框中单击“确定”按钮。第6步:在图层2的第1帧单击右键,选择“创建动画动作”。第7步:右键单击图层2的第60帧,插入关键帧。第8步:效果设置。单击-21-精品学习资料可选择pdf第21页,共36页-----------------------\n图层2的第1帧,单击“窗口”→“面板”→“效果”。在效果列表中选择“Alpha”,将“Alpha”的值设置为0%。第9步:分别在图层2的第15帧、第30帧、第45帧处插入关键帧,同时将其“Alpha”值分别设为100%、17%、100%。在第60帧处,将“效果”中的“Alpha”的值设置为0%。第10步:动画测试。(三)学生练习,教师巡视指导。(四)作品评价(五)作业:利用“Alpha”值变化做一个时隐时现,闪烁的星星的动画。第10课文字也变化教学目的:1、掌握在flash中文字的输入及基本设置(文字大小、字体、颜色);2、掌握组件的分解;3、掌握插入空白关键帧。教学重点:形状动画的设置教学难点:空白关键帧填充对象教学内容:-22-精品学习资料可选择pdf第22页,共36页-----------------------\n一、组织教学在前面的学习中,我们曾学习过“千变万化的五角星”一课,回忆这一课的内容,就是图形的变化,也就是“由一个图形变换为另外一个图形”的动画。在前面我们还学习过“飞舞的文字”一课,就是让文字进行移动。在Flash中,文字除了可以做移动的动画外,还可以做变形的动画。也就是“文字→图形”变换的动画。二、新授第1步:启动flashmx,选定图层1的第1帧,在绘图区中输入文字“移民小学”,在“字符”面板中,设置该文字的字体、大小、颜色。第2步:单击图层1的第1帧,单击“修改”→“分解组件”。第3步:单击图层1的第1帧,在帧面板中设置补间动画方式为“形状”。第4步:在图层1的第30帧处单击右键,选择“插入空白关键帧”。第5步:在图层1的第30帧处画一个三角形,填充为红色。第6步:在图层1的第40帧处插入关键帧,在图层1的第60帧处插入空白关键帧。-23-精品学习资料可选择pdf第23页,共36页-----------------------\n第7步:单击图层1的第1帧,单击“编辑”→“拷贝”;单击图层1的第60帧;单击“编辑”→“粘贴到当前位置”;这样把第1帧中“移民小学”四个字复制到了第60帧处。第8步:敲回车键,或单击“控制”→“测试影片”看一看动画效果。第9步:保存文件。单击“文件”→“保存”。注意保存到自己的文件夹,以及文件名。三、学生练习,教师巡视指导。四、作品展示。通过小组内挑选,师生共同评价的方式进行。五、作业:在flash中输入“自强不息”四个字,将文字执行“分解组件”操作,然后分别为每个字填充不同的颜色,做一个文字变色的动画。-24-精品学习资料可选择pdf第24页,共36页-----------------------\n第11课遮罩层应用――水波荡漾教学目标1.通过实例教学使学生理解Flash中遮罩的含义及原理;2.通过实例教学使学生学会遮罩图层的建立和遮罩效果的实现方法;3.使学生学会在排序面板中对对象进行排序;4.通过整个教学过程,培养学生的自学能力与小组合作、创新精神。教学内容1.FLASH中遮罩动画效果;2.FLASH中遮罩动画的原理;3.遮罩层的定义;4.遮罩动画的实现过程。教学重点及难点1.遮罩原理;2.遮罩动画的制作步骤。教学方法利用多媒体课件教学;以实例演示为设计思想;通过实例教学,使学生掌握设计方法。教学过程一、教学引入:展示制作作品的素材及动画作品:水波荡漾,水中游鱼。激发学生学习兴趣。素材如下:-25-精品学习资料可选择pdf第25页,共36页-----------------------\n动画演示:准备工作:将素材通过FTP形式在老师机上共享,学生各自下载素材和老师做好和动画源码文件。二、教学过程:(1)新建一个Flash8影片文档,保持文档属性默认设置。(2)将素材图片导入到图层1,图层命名为海洋1,并在第1帧,在20帧处插入帧;再将图层1的帧动画制一份到图层2图层2命名为海洋2并将图形稍向下移动一下,构造成水中波动位移。(3)执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】文本框中输入元件名称为“波纹”,选择【类型】为【图形】,单击“确定”按钮进入元件的编辑场景。(4)绘制波纹状图形:-26-精品学习资料可选择pdf第26页,共36页-----------------------\n(5)新建一个名称为“波纹”的图层。将“波纹”元件从“库”中拖放到舞台上。(6)分别在第1帧、第20帧处插入关键帧,并设置动作补间运动。在第20帧处,将“波纹”元件向下方向略加移动。制作完毕“波纹”将会作从上向下的运动。(7)在“波纹”的图层上单击右键选择“遮罩层”,波纹图形产生将其下的海洋2图层遮罩。(8)在库中将素材鱼复制作一份并将其打散(CTRL+B),将鱼的图形用钢笔选择并删除其外部留下鱼的形状。(9)将上所做的图形按F8转换为图形元件游鱼。新建一个图层取名游鱼,将元件游鱼置于其上,在1-20帧上创建动画动作。(10)发布观看效果。三、学生上机实践,教师指导。在学生上机实践过程中,创建水波图形元件、摆放错位的底图及设置遮罩层是动画制作中的重点和难点。-27-精品学习资料可选择pdf第27页,共36页-----------------------\n四.提出问题:在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效果,制作出的动画会有什么改变?五:教学小结:讲解过程要重点让学生理解静态图片作为被蒙层,运动图形作为蒙板遮罩层。正确认别关联图层间的位置关系,具备修改关联图层的遮罩属性的方法与技能。遮罩的原理:①遮罩是需要通过两层实现的,上一层叫遮罩层,下一层叫被遮罩层。②遮罩结果显示的是二层的叠加部分,上一层决定看到的形状,下一层决定看到的内容。我们通常也把遮罩层叫做“透通区”,即透过上一层看下一层的内容。③遮罩显示结果的色彩由被遮罩层的色彩决定,即可通过辩别色彩的来源来确定哪一层为被遮罩层。-28-精品学习资料可选择pdf第28页,共36页-----------------------\n第12课Flash制作--探照灯效果【教学目的】:随着学生对计算机的接触逐渐增多,对计算机的认识也越来越深刻,加上多媒体计算机的普及、网络的不断发展,致使学生对计算机应用的各个方面都产生一定的兴趣。因此希望能够让学生初步接触如何使用Flash,不仅能够让学生掌握一定软件使用的能力,而且可以让学生认识到网络上流行的动画的制作原理,进而增加对计算机极其计算机网络的兴趣。【教学重点】:(1)了解Flash的制作原理;(2)了解帧、关键帧和层和的概念;(3)掌握探照灯效果的原理和制作方法。【教学难点】:帧、关键帧和层的概念,遮罩特效的运用【教学方法】:教师讲解、实例分析、游戏、操作【教学工具】:三张可以叠加成为一幅画的投影片,一张有镂空圆的A4纸,一张写上文字的A4纸,多媒体教室【教学过程】:引入:(1分钟)在上课之前,我首先想问一下同学们,你们喜欢看动画片吗?例如最近上映的《海底总动员》,又或者是日本动画片《宠物小精灵》?在看的同时,你们有没有思考过一个问题,就是究竟动画片是怎样制作出来的呢?展开:一、Flash动画的制作原理:(5分钟)其实在早期的动画制作中,是由一些漫画家把一张张的图片画出来,然-29-精品学习资料可选择pdf第29页,共36页-----------------------\n后以很快的速度播放出来,给人一种连续不断的感觉。这就叫做人的视觉暂留原理。我们先看一个小实验。首先我们看到的是一幅幅的图片,现在我们以很快的速度连续播放,大家是不是看到图片的小和尚好像在运动呢?(同步ppt展示:先将图片一张张的播放出来,然后用pageDown连续的把它播放出来。)这种原理就是人的视觉暂留原理,而Flash也是利用了这种原理把动画制作出来的。而Flash的可爱之处就在于它并不需要我们把一个物体的运动全过程都画出来,我们只要把运动的初状态和末状态画出来,计算机就会自动生成运动的整个过程的画面。(游戏)现在我们来玩一个小游戏,我现在就请一个同学上来,当我喊开始的时候,就请你开始一直向前走,当听到我说停的时候,你就停下来。下面的同学请看清楚他的动作了。现在开始:开始,停。二、帧、关键帧和层的概念:(5分钟)大家刚才看清楚这位同学的动作了吗?在Flash动画中,我们只要把这位同学在我刚才喊“开始”和“停”这两个时刻时的动作画出来,Flash就会把这位同学从讲台这边走到那边的整个过程自动计算出来。而这两个时刻我们称它为帧。帧其实就是一个时间单位,就像分或者秒一样,不过它是一个比分和秒更小的时间单位。刚才这位同学在走的过程中,就经过许多帧,一般我们可以把帧设置为12帧每秒。而我刚才喊“开始”和“停”这两个时刻我们就称它为“关键帧”。关键帧顾名思义就是一个很重要的帧。当一个物体需要随着时间的移动而存在,又或者它的运动状态需要发生改变的时候,我们就需要插入关键帧。例如刚才这位同学从这边走到那边的时候,他的运动状态发生了改变,所以-30-精品学习资料可选择pdf第30页,共36页-----------------------\n我们就把他的初状态和末状态这两个时刻称之为关键帧。大家明白了吗?现在我提一个问题:要是一个运动物体要从A点运动到B点,然后再从B点到C点,接着从C点到D点,最后再返回A点。在这整个过程当中有几个关键帧呢?(板书:,,)好,现在就让我们一起来分析一下。首先我们从A运动到B点,这里就有两个关键帧,从B点到C点因为物体的运动状态发生改变,所以在C点的位置我们再插入一个关键帧。同理,我们在D点也要插入一个关键帧。而因为我们刚才已经说过帧是一个时间的单位,我们大家都知道时间是线性的,时间并不可能回头,所以物体在D点到A点的时候,虽然物体是恢复了原来的运动状态,但是这是A点已经从初状态变成为现在的末状态了,所以最后我们还是要在最后A点的位置上插入一个关键帧。(游戏)了解了帧的概念以后,现在我再请多一位同学上来继续玩刚才的那个游戏。当我第一次说“开始”的时候,请第一位同学开始向前走,喊第二次“开始”的时候,第二个同学开始向前走;同样在我第一次叫“停”的时候第一个同学就停下来,第二次喊“停”的时候,第二个同学就停下来。下面的同学同时也请看清楚他们的动作。你们准备好了吗?“开始”、“开始”,“停”、“停”。大家刚才可以看到,这两个同学开始运动的时间是不一样的,停止的时间也是不一样的。要是我们要在Flash里面制作两个以上的运动物体的时候应该怎么办呢?这时候我们就要运用到图层了。其实层就像透明的投影片一样(展示投影片)。例如我现在在这投影片上画上了树干,要是我还想在树干上面加上一些叶子,那么,我们就可以新建一个层在第二个层上面设计,要是我们觉得还是不够的话,还可以继续建-31-精品学习资料可选择pdf第31页,共36页-----------------------\n多一个层,加上其他的东西。这样层层的叠加就构成了一个Flash的作品。建立多个层的好处就是当我们修改其中一个图层的时候,并不会对其它层造成影响,减少犯错误的机会。三、探照灯的原理:(3分钟)学习了帧和层的概念以后,我们现在正式开始学习Flash的特例——探照灯效果。等一下我们讲完以后我会请同学上来操作一下。大家先看一下这个探照灯的效果(ppt展示)。看完以后大家能不能告诉我这个特效是怎样做出来的呢?当中运用了几个层?其实我们只需要用到两个层就可以了。而探照灯效果的制作方法就是先在一个图层上面写上我们要作为背景的文字,就像这张纸一样,我们把它作为第一层(展示实例)。制作完成以后,我们就在这一层上面再加上一个图层。刚才我不是说过图层是透明的吗?所以当我们新建一个图层以后,在第一层上面我们是完全看不出第二层的存在的。要做出一个探照灯的效果,就要用到Flash里面一个“遮罩”的特效。我们只要把第二层设计为遮罩层以后,第二层就会把第一层遮盖起来。就像这个样子(实例展示)。这时候同学们会发现,要是第二层把第一层遮罩起来的话,那么第一层不就什么都看不见了吗?对了,把它设计为遮罩层以后,第一层是完全被遮盖起来的。所以我们要在把它设计为遮罩层之前先在第二层上设计一些图案,可以是圆形、矩形又或者其它图形或文字,当我们在遮罩层上面设计了图案上去以后,系统就会自动把第二层里面的图案或文字镂空。譬如我在第二层上画了一个圆,就会变成这样(实例展示)。这样子,只要我们把这个圆形设计为不断的移动,探照灯效果就出来了。好,现在我们就在计算机上面具体操作一下。四、具体操作(边操作,边讲解)(20分钟)-32-精品学习资料可选择pdf第32页,共36页-----------------------\n1、面板介绍打开Flash以后,我们可以看到Flash的界面。首先在左边的是工具面板,我们常用的就有“箭头工具”,它是用来选定、移动物体的。还有下面的“文本工具”,是用来输入文字的。“文本工具”下面还有一个“椭圆工具”和“矩形工具”。顾名思义,“椭圆工具”是用来画圆形的。要是我们想画一个正圆形,这里有一个小窍门,只要我们按住“Shift”键,然后移动鼠标就可以画出一个正圆了,这时候要是我们想移动这个圆,我们可以选用“移动工具”选中这个圆,然后直接拖动鼠标移动这个圆,这时候我们会发现移动后的圆形在原来的位置上还有一个圆形的边线。其实这个“椭圆工具”在画圆的同时也会把边线都画出来的,我们可以分别对圆的边线和填充色进行设计,所以同学们在设计的时候要注意一下边线和填充色的巧妙运用。同理,“矩形工具”是用来画矩形的,只要我们按住“Shift”键,也可以画出一个正方形。在“工具面板”的右边我们可以看到“时间轴”面板。在“时间轴”面板我们首先可以看到图层的名称——图层1,我们双击它,就可以改变图层的名称。图层名称旁边这个铅笔形状的图案就代表着我们当前正在编辑的图层。我们在这个图层上面可以看到一个眼睛和琐的图案。我们只要单击“眼睛”这个图案的正下方的这个白色圆点,我们就会看见这个白点上出现了一个红色的斜线,而且图层1上面的内容全部都不见了,要是我们在单击他一下,里面的内容就会再次显现出来。这是因为这个是“显示/隐藏图层”按纽,单击它就可以隐藏或者显示所在的图层,这样子就可以方便我们对其它图层的修改。而它旁边的是锁定按纽,它是用来锁定图层的。图层被锁定以后我们就不能对图层进行编辑了。在出现很多图层的时候就会减少犯错的机会了。-33-精品学习资料可选择pdf第33页,共36页-----------------------\n2、探照灯实例制作过程学习了Flash的基本操作后,我们现在就开始设计一个探照灯的特效。首先我们要在“文件”中选择“新建”,先新建一个文件。然后在“修改”中选择“文档”,这时候就会出现一个属性对话框。这个对话框是对整个Flash作品的属性进行设计的。要是我们要设计的是一个Flash短片的片头,我们就可以把它的尺寸设计为550×200,背景色设计为黑色,而帧频其实就是帧的运行速度,帧频我们一般默认为12帧每秒。设计完成以后单击确定,这时候我们就会在工作区域上看到整个Flash的设计面板的改变。设计好Flash的基本属性以后,我们就开始制作了。首先我们要设计好底层,我们先双击“图层1”,把它改名为“文字”。然后选择“文本工具”,在工作区域上输入文字,输入文字以后,我们可以在下面的“属性”对话框中对文字的字体,字号,字体颜色进行修改。我们在工作区域对文字修改完成以后,我们再回到上面时间轴的区域。我们刚才不是看到在文字上面的圆形无论移动到任何位置都会出现文字吗?所以这时候我们应该估计一下圆形在移动的整个过程中的时间。假设这个小球从左边运动到右边要40帧的时间,那么从1到40帧都必须出现这些文字,这时候我们只需要在40帧的位置上单击鼠标右键,选择“插入关键帧”,我们就可以看到从1到40帧之间的空格现在已经变成为一段灰色的线段。这时候只要我们随便选择第1帧到40帧之间的任一帧,都能看到这40帧上面的文字都是和第1帧一样的,这就是插入关键帧的效果。文字层设计完成以后,我们就在“时间轴”面板上找到一个“插入图层”的按钮,新建一个图层。我们把这个图层改名为“移动”,在移动层上面我们要设计一个移动的小球,让它从左边移动到右边。我们就先选择“椭圆工-34-精品学习资料可选择pdf第34页,共36页-----------------------\n具”按钮,在工作区域上画上一个圆形,大家要注意这个圆形的直径必须大于文字的高度。然后去掉这个圆形的边线,选择“箭头工具”移动去掉边线的小球,把它移动到左边的位置上来。然后我们同样在第40帧处插入关键帧。插入关键帧以后,我们就在第40帧处把小球从左边移动到右边来。我们按一下“Enter”键看一下效果,就会发现小球在第1到39帧上面都是没有任何变化的,只有在第40帧处发生了改变,我刚才不是说过它会自动计算出整个过程的吗?我们要让它自动生成小球的整个过程,我们就必须对第1帧和第40帧进行设计.我们可以先选中第1帧,单击鼠标右键,选中“创建补间时间”,同样在40帧处也选择“创建补间时间”,这时候我们就会发现第1帧到第40帧处的灰色线段变成了蓝色,而且还出现一个箭头,这时候我们按一下“Enter”键看一下效果,我们可以看到小球很平滑的从左边运动到右边了。但是这还不是我们所需要的探照灯效果。要得出这种效果,我们只需要选中“移动层”然后单击鼠标右键,选择“遮罩层”,把移动层设计为遮罩层,按一下“Enter”键,我们就会看到我们所需要的探照灯效果了。但是大家会发现这个小球只运动了一次,要是我们要它不断运动的话,我们就可以在“控制”上选择“循环播放”就可以了。接着我们还要对这个作品进行保存,保存的时候会发现我们保存的格式是“.fla”的格式拉的。这种格式的文件我们是不能直接把它打开的,我们要让它成为一个Flash动画,就必须将它保存以后,在“文件”中选择“发布”,只有发布以后的作品我们才是一个制作完整的作品。四、学生操作(16分钟)好,学习了探照灯的效果以后,现在我就请两位同学上来进行操作,下面的同学要看清楚他们是怎样操作的,要是发现他们有错误的话,可以给他-35-精品学习资料可选择pdf第35页,共36页-----------------------\n们纠正过来。(学生操作,老师评价)接着我们再来看另一个探照灯的效果,你们可以看出这两个效果有什么区别吗?对了我们刚才做的是小球一直是从左到右运动的,这个是不断来回运动的,你们知道这种效果是怎样制作出来的吗?现在我再请两个同学上来做一下。(学生操作,老师评价)五、总结(1分钟)好了,这节课我们学习了一个探照灯的效果,这节课的重点就是帧、关键帧和层的概念和用法,还有设计遮罩层,希望对Flash动画设计有兴趣的同学回去多些练习一下,我们这节课就到这里,下课。-36-精品学习资料可选择pdf第36页,共36页-----------------------