- 619.01 KB
- 2022-07-28 发布
- 1、本文档由用户上传,淘文库整理发布,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,请立即联系网站客服。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细阅读内容确认后进行付费下载。
- 网站客服QQ:403074932
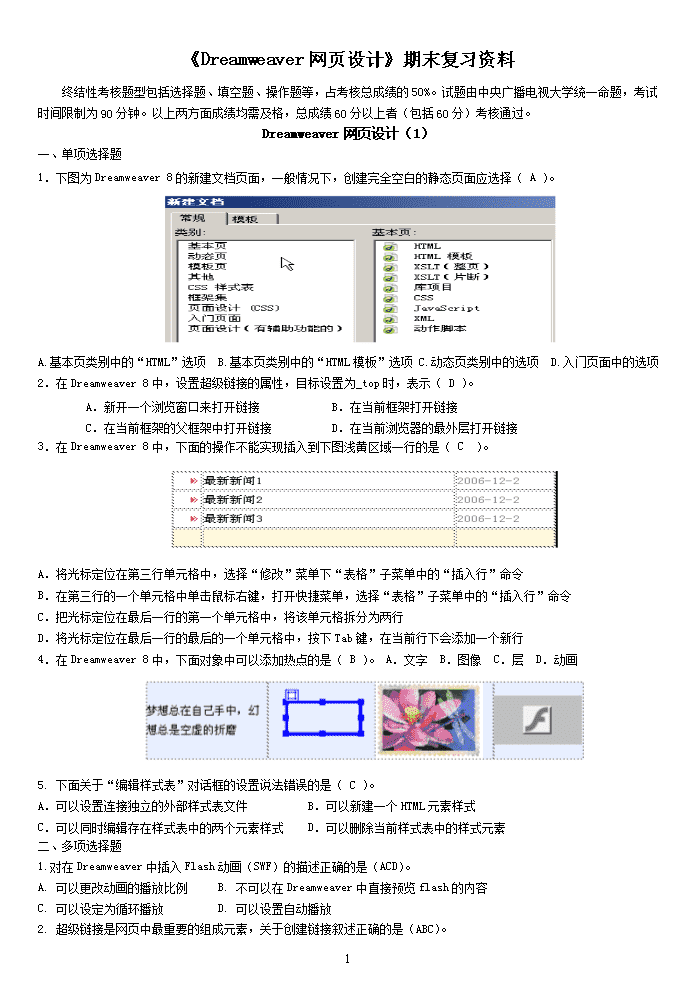
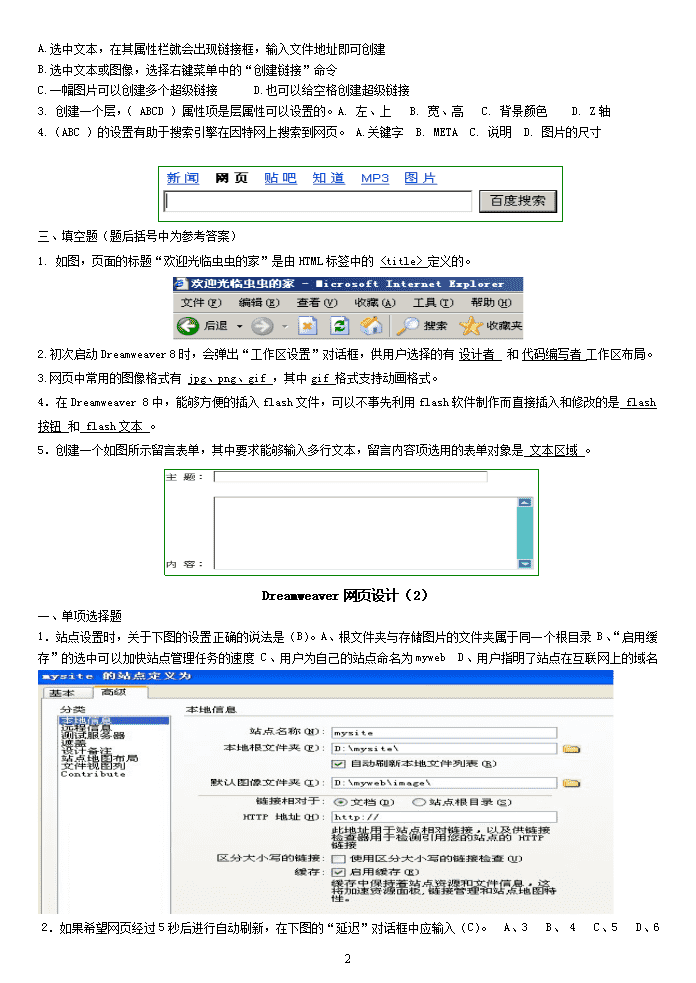
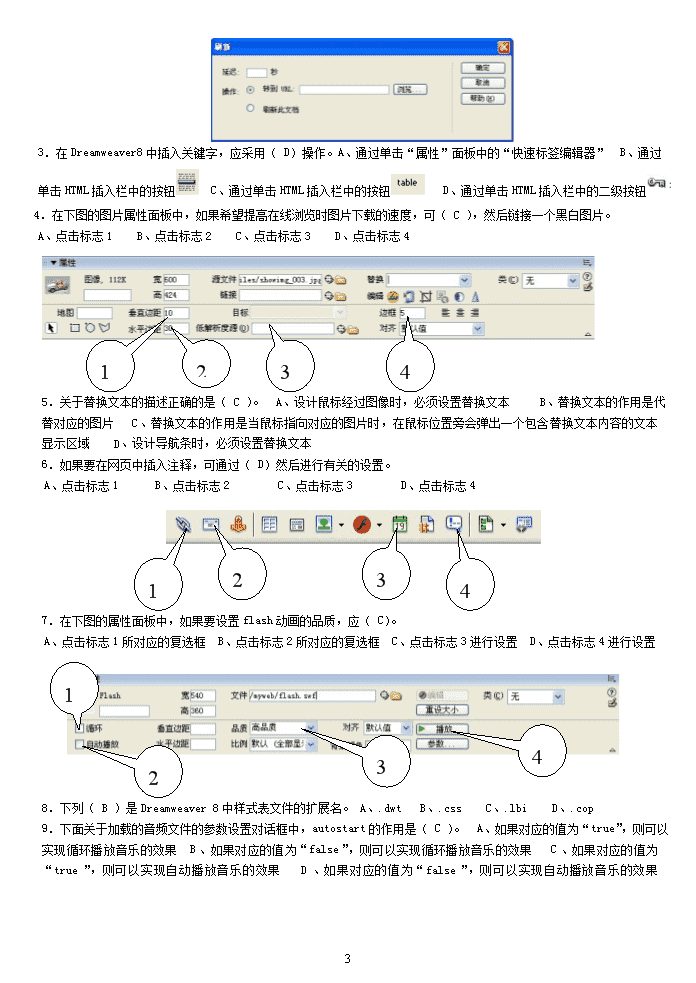
《Dreamweaver网页设计》期末复习资料终结性考核题型包括选择题、填空题、操作题等,占考核总成绩的50%。试题由中央广播电视大学统一命题,考试时间限制为90分钟。以上两方面成绩均需及格,总成绩60分以上者(包括60分)考核通过。Dreamweaver网页设计(1)一、单项选择题1.下图为Dreamweaver8的新建文档页面,一般情况下,创建完全空白的静态页面应选择(A)。A.基本页类别中的“HTML”选项B.基本页类别中的“HTML模板”选项C.动态页类别中的选项D.入门页面中的选项2.在Dreamweaver8中,设置超级链接的属性,目标设置为_top时,表示(D)。A.新开一个浏览窗口来打开链接B.在当前框架打开链接C.在当前框架的父框架中打开链接D.在当前浏览器的最外层打开链接3.在Dreamweaver8中,下面的操作不能实现插入到下图浅黄区域一行的是(C)。A.将光标定位在第三行单元格中,选择“修改”菜单下“表格”子菜单中的“插入行”命令B.在第三行的一个单元格中单击鼠标右键,打开快捷菜单,选择“表格”子菜单中的“插入行”命令C.把光标定位在最后一行的第一个单元格中,将该单元格拆分为两行D.将光标定位在最后一行的最后的一个单元格中,按下Tab键,在当前行下会添加一个新行4.在Dreamweaver8中,下面对象中可以添加热点的是(B)。A.文字B.图像C.层D.动画5.下面关于“编辑样式表”对话框的设置说法错误的是(C)。A.可以设置连接独立的外部样式表文件B.可以新建一个HTML元素样式C.可以同时编辑存在样式表中的两个元素样式D.可以删除当前样式表中的样式元素二、多项选择题1.对在Dreamweaver中插入Flash动画(SWF)的描述正确的是(ACD)。A.可以更改动画的播放比例B.不可以在Dreamweaver中直接预览flash的内容C.可以设定为循环播放D.可以设置自动播放2.超级链接是网页中最重要的组成元素,关于创建链接叙述正确的是(ABC)。10\nA.选中文本,在其属性栏就会出现链接框,输入文件地址即可创建B.选中文本或图像,选择右键菜单中的“创建链接”命令C.一幅图片可以创建多个超级链接D.也可以给空格创建超级链接3.创建一个层,(ABCD)属性项是层属性可以设置的。A.左、上B.宽、高C.背景颜色D.Z轴4.(ABC)的设置有助于搜索引擎在因特网上搜索到网页。A.关键字B.METAC.说明D.图片的尺寸三、填空题(题后括号中为参考答案)1.如图,页面的标题“欢迎光临虫虫的家”是由HTML标签中的定义的。2.初次启动Dreamweaver8时,会弹出“工作区设置”对话框,供用户选择的有设计者和代码编写者工作区布局。3.网页中常用的图像格式有jpg、png、gif,其中gif格式支持动画格式。4.在Dreamweaver8中,能够方便的插入flash文件,可以不事先利用flash软件制作而直接插入和修改的是flash按钮和flash文本。5.创建一个如图所示留言表单,其中要求能够输入多行文本,留言内容项选用的表单对象是文本区域。Dreamweaver网页设计(2)一、单项选择题1.站点设置时,关于下图的设置正确的说法是(B)。A、根文件夹与存储图片的文件夹属于同一个根目录B、“启用缓存”的选中可以加快站点管理任务的速度C、用户为自己的站点命名为mywebD、用户指明了站点在互联网上的域名2.如果希望网页经过5秒后进行自动刷新,在下图的“延迟”对话框中应输入(C)。A、3B、4C、5D、610\n3.在Dreamweaver8中插入关键字,应采用(D)操作。A、通过单击“属性”面板中的“快速标签编辑器”B、通过单击HTML插入栏中的按钮C、通过单击HTML插入栏中的按钮D、通过单击HTML插入栏中的二级按钮4.在下图的图片属性面板中,如果希望提高在线浏览时图片下载的速度,可(C),然后链接一个黑白图片。A、点击标志1B、点击标志2C、点击标志3D、点击标志421435.关于替换文本的描述正确的是(C)。A、设计鼠标经过图像时,必须设置替换文本B、替换文本的作用是代替对应的图片C、替换文本的作用是当鼠标指向对应的图片时,在鼠标位置旁会弹出一个包含替换文本内容的文本显示区域D、设计导航条时,必须设置替换文本6.如果要在网页中插入注释,可通过(D)然后进行有关的设置。A、点击标志1B、点击标志2C、点击标志3D、点击标志441237.在下图的属性面板中,如果要设置flash动画的品质,应(C)。A、点击标志1所对应的复选框B、点击标志2所对应的复选框C、点击标志3进行设置D、点击标志4进行设置41238.下列(B)是Dreamweaver8中样式表文件的扩展名。A、.dwtB、.cssC、.lbiD、.cop9.下面关于加载的音频文件的参数设置对话框中,autostart的作用是(C)。A、如果对应的值为“true”,则可以实现循环播放音乐的效果B、如果对应的值为“false”,则可以实现循环播放音乐的效果C、如果对应的值为“true”,则可以实现自动播放音乐的效果D、如果对应的值为“false”,则可以实现自动播放音乐的效果10\n10.点击某个设置了超链接的文字,希望在当前网页所在的页面中打开网页,目标选项应设置为(B)。A、_blankB、_selfC、_httpD、_URL11.在HTML语言中,如果要对文字的字号进行修饰,则在代码段中会有(B)代码。A、font-family:"宋体";B、font-size:9pt;C、color:#990000D、href="../example1/2.html"12.设置表格中的边框粗细,应在(B)数字。A、箭头1指向的框中输入B、箭头2指向的框中输入C、箭头3指向的框中输入D、箭头4指向的框中输入412313.表单域中的菜单元素,(A)。A、正常状态下只能看到一个选项B、比较浪费显示空间C、无需点击按钮就可以看到各种选项D、菜单完全显示时可能出现滚动条413214.如果想对图片进行锐化处理,可以选择(D)按钮。A、箭头1指向的B、箭头2指向的C、箭头3指向的D、箭头4指向的15.下列(B)可能是自定义样式的名字。A、bodyB、.picC、textD、c16.在下图所示的框架面板中,说法正确的是(A)。A、上部框架的高度为200个像素B、现在对下部的框架进行设置C、下部框架的高度是一个相对值D、上部框架的高度是一个相对值10\n17.在曲线飘浮动画中,设置层的不同位置应与(D)对应。A、时间轴B、行为面板C、任意帧D、关键帧18.在Dreamweaver8中,下面关于对表格中的数据进行排序的说法错误的是(D)。A、Dreamweaver8提供了一种类似邮政编码排序的分类工具“表格排序”,对表格中的数据进行排序B、在默认情况下,Dreamweaver8不对第一行进行排序C、可以通过设置使Dreamweaver8对头行进行排序D、在默认情况下,Dreamweaver8只对脚行进行排序19.关于在Dreamweaver中插入Flash文本,说法错误的是(C)。A、通过插入Flash文本,用户可以直接创建一个Flash文本对象的动画B、可以设置Flash文本的字体、字号、文本颜色、鼠标转滚颜色等属性C、可以设置Flash文本的动态效果,如淡入淡出等D、可以为Flash文本设置链接20.要在页面上创建一个指向上一级目录中文件picture1.htm的链接,在属性检查器的链接栏中应该输入(B)。A、/picture1.htmB、../picture1.htmC、picture1.htmD、mailto:picture1.htm二、多项选择题(将一个以上正确的答案代码填入括号中,每小题4分,共20分)1.以下(AC)内容是HTML文件的头部内容所包括的。A、作者信息、网页描述B、锚点C、自动刷新D、新注释、表单域24132.关于表格属性设置,下列说法正确的是(BD)。A、箭头1指向的按钮功能为清除行高B、箭头2指向的按钮功能为清除行高C、箭头3指向的按钮功能为将表格宽度转换为百分比D、箭头4指向的按钮功能为将表格高度转换为像素3.如下图所示,说法正确的是(BD)。A、这是一个列表,它的代码中会出现<optionname=value="项目1">第1项</option>B、这是一个菜单,其代码需要包含在一对<form></form>之间C、设计如图所示的内容可以通过快捷工具栏中的“常用-表格”来实现D、设计如图所示的内容可以通过快捷工具栏中的“表单”来实现4.下列关于热区的使用,说法正确的是(ACD)。A、使用矩形热区工具、椭圆形热区工具和多边形热区工具,分别可以创建不同形状的热区B、热区一旦创建之后,便无法再修改其形状,必须删除后重新创建C、选中热区之后,可在属性面板中为其设置链接D、使用热区工具可以为一张图片设置多个链接5.在Dreamweaver中,关于框架的描述,正确的是(ABD)。A、框架是浏览器窗口中的一个区域,可以显示与其余部分中显示内容无关的网页B、框架可实现在一个浏览器窗口中显示多个HTML页面C、一个框架结构中最多可以有3个子框架D、框架结构由框架和框架集两部分构成三、填空题(每小题4分,共20分)1.放置在本地磁盘上的网站称为(本地站点),处于Internet上Web服务器里的网站被称为(远程站点)。2.高级样式是一种特殊类型的样式,常用的有四种,分别是(a:link)、(a:active)、a:visited和a:hover。3.表格的单元格标签是(<td></td>)。4.每个表单都是由一个表单域和若干个(表单元素)组成的。5.创建模板的方式有两种,一种是将现有的文件另存为模板,另一种是(直接新建一个空白的模板)。Dreamweaver网页设计(3)10\n一、单项选择题(每个题只有一个选项是正确的。每题3分,共60分)1、关于网页中的换行,说法错误的是(A)。A、可以直接在HTML代码中按下回车键换行,网页中的内容也会换行B、可以使用<br>标签换行C、可以使用<p>标签换行D、使用<br>标签换行,行与行之间没有间隔;使用<p>标签换行,两行之间会空一行2、下图为Dreamweaver8的新建文档页面,一般情况下,创建完全空白的静态页面应选择(A)。A、基本页类别中的“HTML”选项B、基本页类别中的“HTML模板”选项C、框架集类别中的选项D、入门页面中的选项3、关于超链接,下列(C)属性是指定链接的目标窗口。A、HrefB、NameC、TargetD、Title4、使用Dreamweaver8将任一个单元格拆分为3行的操作正确的是(B)。A、选择表格属性栏拆分对话框,设置列数为3B、选择表格属性栏拆分对话框,设置行数为3C、右键选择菜单→表格→插入行D、直接单击Tab键两次5、以下(A)属性不属于表单标记<FORM>的属性。A、SrcB、NameC、MethodD、Action6、设置表格的行数和列数,不能采用的方法是(D)。A、在插入表格时设置表格的行数和列数B、选中整个表格,在属性面板中修改其行数和列数C、通过拆分、合并或删除行、列来修改行数与列数D、打开代码视图,在<tr>标签中修改相应属性,以修改表格的行数与列数7、为链接定义目标窗口时,_blank表示的是(B)。A、在上一级窗口中打开B、在新窗口中打开C、在同一个帧或窗口中打开D、在浏览器的整个窗口中打开,忽略任何框架8、关于Dreamweaver的布局模式,下列说法错误的是(B)。A、在布局模式下,用户可以在网页中直接画出表格与单元格B、在布局模式下,单元格和表格均可以用鼠标自由拖动,调整其位置C、利用布局模式对网页定位非常方便D、使用布局模式的缺点是生成的表格比较复杂,不适合大型网站使用,一般只应用于中小型网站。9、关于在Dreamweaver中插入Flash文本,说法错误的是(C)。A、通过插入Flash文本,用户可以直接创建一个Flash文本对象的动画B、可以设置Flash文本的字体、字号、文本颜色、鼠标转滚颜色等属性C、可以设置Flash文本的动态效果,如淡入淡出等D、可以为Flash文本设置链接10、关于表格背景,说法正确的是(D)。A、只能定义表格背景颜色,不能用图片作为表格背景B、可以使用颜色或图片作为表格背景图,但图片格式必须是GIF格式C、可以使用颜色或图片作为表格背景图,但图片格式必须是JPEG格式D、可以使用颜色或图片作为表格背景图,可以使用任何的GIF或者JPEG图片文件11.如果想对图片进行裁剪,可以选择(B)按钮。A、在箭头1指向的B、在箭头2指向的C、在箭头3指向的D、在箭头4指向的432110\n12、添加背景音乐的HTML标签是(A)。A、<bgsound>B、<bgmusic>C、<bgm>D、<music>13、下列(C)是Dreamweaver8中库文件的扩展名。A、.dwtB、.htmC、.lbiD、.cop14、在Dreamweaver8编辑环境下,下图中共有(B)超链接(文字、锚点和图像热点)。A、2个B、3个C、6个D、5个15、在HTML语言中,如果要对文字的颜色进行修饰,则在代码段中会有(C)代码。A、font-family:"宋体";B、font-size:9pt;C、color:#990000D、href="../example1/2.html"16、如下图,对于一个简单的调查表单,说法正确的是(D)。A、表单的元素必须使用2个以上B、图中投票按钮不是一个表单元素C、调查表单只能使用单选按钮D、调查结果如需要保存到数据库中,需要建立一个数据库链接17、选中层之后,可以在属性面板中调整层的显示属性。其中表示层总是隐藏的选项是(D)。A、defaultB、inheritC、visibleD、hidden18、浏览器窗口底部左侧的状态栏中显示的往往是相应链接的URL地址,为了屏蔽链接的URL地址,应使用以下(B)行为。A、设置框架文本B、设置状态栏文本C、设置层文本D、设置文本域文本19、以下几个事件中代表“鼠标滑到”的事件是(C)。A、OnMouseDownB、OnMouseOutC、OnMouseOverD、OnMouseUp二、多项选择题1、以下(ABD)内容是HTML文件的头部内容所包括的。A、网页标题、关键字B、作者信息、网页描述、基础地址C、注释、表单域D、自动刷新、CSS样式2、在属性面板中可以设置的单元格的属性有(ABCD)。A、设置单元格为表头B、设置单元格内元素垂直对齐方式C、设置单元格是否换行D、设置单元格背景图3、关于布局模式的使用,正确的有(ABC)。A、首先绘制布局表格,在布局表格中绘制布局单元格B、拖拽鼠标在工作区直接绘制即可。绘制完毕后还可以调整表格或单元格的大小C、绘制完毕后,在“布局”对象面板按下“标准视图”按钮,将绘制的布局表格转换成传统表格形式D、要注意转换完毕之后,便不能再回到布局模式对表格进行修改,因此一定要慎重操作三、填空题1、控制时间轴动画需要使用行为(播放时间轴)、(停止时间轴)来实现。2、在Dreamweaver中使用的第三方插件大体上可以分为(行为)、(命令)、(对象)三种类型。3、创建到锚点的链接的过程分为两步:首先(创建命名锚点),然后(创建到命名锚点的链接)。10\n4、表单的提交方法有两种(POST)和(GET)。5、制作框架网站,除保存框架中包含的网页文件,还需保存(框架集文件)。Dreamweaver网页设计(4)一、单项选择题1、如果要在网页中插入插件,最常用的操作应(D)进行设置。4123A、点击标志1B、点击标志2C、点击标志3D、点击标志42、如果要在网页中插入关键字信息,最常用的操作应(C)进行设置。1234A、点击标志1B、点击标志2C、点击标志3D、点击标志4、3、如果要进行站点的管理,最直接并常用的操作应在下面(B)进行。A.标志1指向的快捷工具栏中B.标志2指向的代码窗口中C.标志3指向的设计窗口中D.标志4指向的浮动面板组中34214、如果要给水平线设置颜色,应选择(A)实现。A、点击快速标签编辑器B、在属性面板中设置C、在设计视窗中设置D、打开浮动面板组进行设置5、利用a:link设置的样式属于(C)。A、类样式B、标签样式C、高级样式D、层叠样式6、如果希望插入到网页中的视频是循环播放的,则在代码段中会有(A)代码。A、paramname="LOOP"value="true"B、width="750"height="110"C、quality="high"D、href="http://www.adobe.com"7、下列(C)可实现带有主题的邮件。A、#B、mailto:baby@263.netB、mailto:baby@263.net?subject=给我们发个邮件D、www.sina.com.cn8、以下(C)标记是插入到网页中的命名锚记。A、B、C、D、10\n9、在Dreamweaver8中,如果要创建一个框架网页,应选择(B)实现。A、点击标志1B、点击标志2C、点击标志3D、点击标志4123410、在Dreamweaver8中,下面关于对表格中的数据进行排序的说法错误的是(D)。A、Dreamweaver8提供了一种类似邮政编码排序的分类工具“表格排序”,对表格中的数据进行排序B、在默认情况下,Dreamweaver8不对第一行进行排序C、可以通过设置使Dreamweaver8对头行进行排序D、在默认情况下,Dreamweaver8对脚行进行排序11、对于层的属性,选择(D)可以使浏览器仅在需要时显示层的滚动条。A、点击标志1B、点击标志2C、点击标志3D、点击标志4123412、关于超链接,下列(C)属性是指定链接的目标窗口。A、HrefB、NameC、TargetD、Title13、模板文件的扩展名是(B)。A、.cssB、.dwtC、.dllD.htm14、关于网页中的换行,说法错误的是(D)。A、可以使用<br>标签换行B、可以使用<p>标签换行C、使用<br>标签换行,行与行之间没有间隔;使用<p>标签换行,两行之间会空一行D、可以直接在HTML代码中按下回车键换行,网页中的内容也会换行15、以下选项中,关于层的说法错误的是(B)。A、使用层进行排版是一种非常自由的方式B、层可以将网页在一个浏览器窗口下分割成几个不同的区域,在不同的区域内显示不同的内容C、可以在网页上任意改变层的位置,实现对层的精确定位D、层还可以重叠,因此可以利用层在网页中实现内容的重叠效果二、多项选择题点击1、后可插入网页的多媒体对象包括(ABCD)。10\nA、Flash动画B、Flash按钮C、Flash文本D、插件341212、关于表格属性设置,下列说法正确的是(AC)。2A、1为清除列宽B、2为清除列宽C、3将表格宽度转换为百分比D、4将表格宽度转换为百分比3、在Dreamweaver中,第三方插件包括(ABD)。A、行为插件B、命令插件C、脚本插件D、对象插件4、表单的工作过程包括(ABCD)A、访问者在浏览有表单的网页时,可填写必须的信息,然后单击“提交”按钮B、信息通过Internet传送到服务器上C、服务器上专门的程序对数据进行处理,如果有错误会返回错误信息,并要求纠正错误D、当数据完整无误后,服务器反馈一个输入完成信息5、关于站点测试的描述正确的是(AC)。A、对层、行为、样式等元素进行测试B、上传整个站点C、创建站点报告D、设计所有的网页三、填空题1、搭建站点一般有两种方式(使用向导完成)和(利用高级设定完成)。2、在表格设计的HTML中,(<table></table>)标签之间的内容属于一个表格,(<tr></tr>)标签之间的内容属于一行,(<td></td>)标签之间的内容属于一个单元格。a:link、a:active、a:visited、a:hover3、CSS的高级样式使用“ID”属性,常见的有4种(a:link)、(a:active)、(a:visited)、(a:hover)。4、一个完整的表单应该包括两个部分(在网页中进行描述的表单对象)和(应用程序)。5、控制时间轴动画需要使用行为(播放时间轴)、(停止时间轴)来实现。10
</div>
</div>
</div>
</div>
<!--下载提示 end-->
<!--您可能关注的文档 start-->
<div class="relate">
<div class="hd"><h3>您可能关注的文档</h3></div>
<div class="bd">
<ul class="list">
<li><a href="/office/3676896.html" title="培训工作年终总结结尾范本" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>培训工作年终总结结尾范本</span></a>
</li>
<li><a href="/office/3676895.html" title="党管武装述职报告自查报告(精选多篇)" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>党管武装述职报告自查报告(精选多篇)</span></a>
</li>
<li><a href="/office/3676892.html" title="团支部工作年终总结(一)" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>团支部工作年终总结(一)</span></a>
</li>
<li><a href="/office/3676890.html" title="团支部工作年终总结范文" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>团支部工作年终总结范文</span></a>
</li>
<li><a href="/office/3676891.html" title="党校学报编辑部的述职报告(精选多篇)" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>党校学报编辑部的述职报告(精选多篇)</span></a>
</li>
<li><a href="/office/3676887.html" title="党政办秘书述职报告" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>党政办秘书述职报告</span></a>
</li>
<li><a href="/office/3676886.html" title="团总支办公室工作年终总结范文" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>团总支办公室工作年终总结范文</span></a>
</li>
<li><a href="/office/3676884.html" title="品管部工作年终总结" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>品管部工作年终总结</span></a>
</li>
<li><a href="/office/3676880.html" title="单位依法行政工作年终总结六篇" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>单位依法行政工作年终总结六篇</span></a>
</li>
<li><a href="/office/3676875.html" title="党支部党建工作述职报告(精选多篇)" target="_blank" owa-bind="had"
data-sm="spm,1.2.5.10,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>党支部党建工作述职报告(精选多篇)</span></a>
</li>
</ul>
</div>
</div>
</div>
<div class="side">
<!--相关文档 start-->
<div class="similar" style="display: block;">
<div class="hd"><h3>相关文档</h3>
</div>
<div class="bd">
<ul class="list">
</ul>
</div>
</div>
<!--相关文档 end-->
<!--最近下载 start-->
<div class="favorite">
<div class="hd"><h3>最近下载</h3></div>
<div class="bd">
<ul class="list">
<li><a href="/zxxedu/1504304.html" title="第七单元《口语交际》课件" target="_blank" class=""
owa-bind="had" data-sm="spm,1.2.7.0,0">
<i class="icon-font icon-format icon-format-ppt"></i>
<span>第七单元《口语交际》课件</span></a>
</li>
<li><a href="/zxxedu/1466995.html" title="四年级上册数学单元测试- 第八单元测试卷 北师大版(含解析)" target="_blank" class=""
owa-bind="had" data-sm="spm,1.2.7.0,0">
<i class="icon-font icon-format icon-format-docx"></i>
<span>四年级上册数学单元测试- 第八单元测试卷 北师大版(含解析)</span></a>
</li>
<li><a href="/zxxedu/1454039.html" title="一年级上册美术课件 - 第7课 小挂饰 ▏人教新课标(2014秋) (共21张PPT)" target="_blank" class=""
owa-bind="had" data-sm="spm,1.2.7.0,0">
<i class="icon-font icon-format icon-format-ppt"></i>
<span>一年级上册美术课件 - 第7课 小挂饰 ▏人教新课标(2014秋) (共21张PPT)</span></a>
</li>
<li><a href="/zxxedu/1454033.html" title="一年级语文下册识字三小青蛙完整版" target="_blank" class=""
owa-bind="had" data-sm="spm,1.2.7.0,0">
<i class="icon-font icon-format icon-format-pptx"></i>
<span>一年级语文下册识字三小青蛙完整版</span></a>
</li>
<li><a href="/zxxedu/1454030.html" title="人教部编版一年级语文上册期中试卷" target="_blank" class=""
owa-bind="had" data-sm="spm,1.2.7.0,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>人教部编版一年级语文上册期中试卷</span></a>
</li>
<li><a href="/zxxedu/1454028.html" title="人教版一年级语文上册期末试题17" target="_blank" class=""
owa-bind="had" data-sm="spm,1.2.7.0,0">
<i class="icon-font icon-format icon-format-doc"></i>
<span>人教版一年级语文上册期末试题17</span></a>
</li>
<li><a href="/zxxedu/1454025.html" title="部编版一年级上册语文《 影子》课件 (11)" target="_blank" class=""
owa-bind="had" data-sm="spm,1.2.7.0,0">
<i class="icon-font icon-format icon-format-ppt"></i>
<span>部编版一年级上册语文《 影子》课件 (11)</span></a>
</li>
</ul>
</div>
</div>
<!--最近下载 end-->
<!-- </div>-->
</div>
</div>
<!-- 模态框 -->
<!-- 充值Modal -->
<div class="modal fade" id="rechargeModal" data-backdrop="static" tabindex="-1" data-keyboard="false" aria-labelledby="rechargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title text-center flex-grow-1 font-weight-bold " style="font-size: 18px; padding-left: 34px;" id="rechargeModalLabel">免费下载</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="bg-light px-3 py-2 mb-4">
<div style="font-size: 16px;">dreamweaver复习资料</div>
<div class="text-secondary" ><span class="mr-4">文档大小:619.01 KB</span> <span>文档价格:<span class="price"></span></span></div>
</div>
<div class="mb-3 text-center">需支付金额:<span class="price text-danger" style="font-size:18px;font-weight:700"></span></div>
<div class="d-flex justify-content-center mb-2">
<div class="qrcode-box border border-primary rounded" style="border-width: 2px!important;">
<div class="px-3 py-3">
<div class="qrcode" id="wx-qrcode-box" style="width: 190px;height: 190px;">
</div>
</div>
<div class="py-2 text-white bg-primary d-flex justify-content-center align-items-center"><img class="mr-2" src="/static/pc/img/wechatpay-icon.png" alt=""> <img class="mr-2" src="/static/pc/img/alipay-icon.png" alt="">微信/支付宝扫码支付下载</div>
</div>
</div>
<div class="text-center text-secondary mb-4">扫码支付即表示接受<a href="/help/wenti/chongzhixieyi/" class="text-primary" target="_blank">《用户下载须知》</a></div>
<div class="border-top py-2">
<ul class="pl-4 mb-0">
<li style="list-style:inherit">使用微信或支付宝扫码付费完成后即可下载当前文档</li>
<li style="list-style:inherit;">如果您已付费完成但是无法下载文档,请<button class="text-primary bg-white border-0" id="checkPayStatus" style="text-decoration: underline!important;">点击此处</button></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- download模态框 -->
<!-- Modal -->
<div class="modal fade" id="downloadModal" tabindex="-1" aria-labelledby="downloadModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title text-center flex-grow-1 font-weight-bold " style="font-size: 18px; padding-left: 34px;" id="rechargeModalLabel">免费下载</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="bg-light px-3 py-2 mb-4">
<div style="font-size: 16px;">dreamweaver复习资料</div>
<div class="text-secondary" ><span class="mr-4">文档大小:619.01 KB</span> <span>文档价格:<span class="price"></span></span></div>
</div>
<div class="text-center">
<div class=""><button class="btn btn-primary mb-4" id="download-btn">立即免费下载</button></div>
<div class="text-secondary" style="font-size: 14px;">如果您已付费完成但是无法下载文档,请联系客服处理</div>
</div>
</div>
</div>
</div>
</div>
<!-- 分享分类列表-->
<div class="d-none" id="shareBox">
<div class="share-box" id="share"></div>
</div>
<script src="/e/public/onclick/?enews=donews&classid=199&id=2256446"></script><div id="sidebar">
<ul class="list">
<!-- <li class="sidebar-item sidebar-sign">-->
<!-- <a class="sidebar-item-on" href="https://wj.qq.com/s2/7811976/9268" title="问卷调查" target="_blank"><i-->
<!-- class="icon-sidebar"></i><small class="icon-font icon-common icon-common-badge-min">奖</small></a>-->
<!-- <div class="slip">-->
<!-- <div class="icon-triangle"></div>-->
<!-- <div class="panel">-->
<!-- <p>问卷调查</p>-->
<!-- </div>-->
<!-- </div>-->
<!-- </li>-->
<li class="sidebar-item sidebar-qq">
<a class="sidebar-item-on" href="javascript:;" title="联系客服"><i class="icon-sidebar"></i></a>
<div class="slip">
<div class="icon-triangle"></div>
<div class="panel">
<div class="auto">
<a href="javascript:;""
title="自助客服在线">
<!-- <i class="icon-font icon-common icon-common-24"></i>-->
<strong>淘文库客服QQ</strong>
<!-- <span>24小时为您服务</span>-->
</a>
</div>
<ul class="qq">
<li><a href="javascript:;" data-qq="3005891076"><i
class="icon-font icon-common icon-common-qq"></i> <span>403074932</span></a></li>
</ul>
<div class="group">
<span>工作时间:9:00 - 18:00</span>
</div>
</div>
</div>
</li>
<li class="sidebar-item sidebar-wechat">
<a class="sidebar-item-on" href="javascript:;" title="关注微信公众号"><i class="icon-sidebar"></i></a>
<div class="slip">
<div class="icon-triangle"></div>
<div class="panel">
<img alt="关注微信公众号" src="/static/doc555/img/wechat-qrcode.jpg">
<span>关注微信公众号售出明细实时看</span>
</div>
</div>
</li>
<li class="sidebar-item sidebar-top" style="display: none" id="goToTop">
<a class="sidebar-item-on" href="javascript:;" title="返回顶部"><i class="icon-sidebar"></i></a>
<div class="slip">
<div class="icon-triangle"></div>
<div class="panel">
<p>回到顶部</p>
</div>
</div>
</li>
</ul>
</div>
<div id="footer">
<div class="container">
<div class="site-link">
<dl>
<dt>常见问题</dt>
<dd><a href="/help/wenti/cjwt/" title="常见问题">常见问题</a></dd><dd><a href="/help/wenti/chongzhixieyi/" title="充值协议">充值协议</a></dd><dd><a href="/help/wenti/mianzeshuoming/" title="免责说明">免责说明</a></dd><dd><a href="/help/wenti/lianxiwomen/" title="联系我们">联系我们</a></dd>
</dl>
<dl class="wechat">
<dt><img src="/static/doc555/img/wechat-qrcode.jpg" alt="微信扫码关注"></dt>
<dd>关注微信公众号</dd>
</dl>
</div>
<div class="copyright">
<p><a href="/" style="color: #0a8ddf">61taotao</a>声明:本站点发布的文章作品均来自用户投稿或网络整理,部分作品未联系到知识产权人或未发现有相关的知识产权登记</p>
<p>如有知识产权人不愿本站分享使用所属产权作品,请立即联系:3074922707@qq.com,我们会立即处理。</p>
<p>淘文库 <a href="https://beian.miit.gov.cn/#/Integrated/index" style="color: #0a8ddf">闽ICP备2021004933号-2</a></p>
</div>
</div>
</div>
<!--toast列表区域-->
<div aria-live="polite" aria-atomic="true" class="toast-area"></div>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?5bd924581e5be5f31bc3b00d1b548ac6";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<!-- Global site tag (gtag.js) - Google Ads: 10970218657 -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-10970218657"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-10970218657');
</script>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-C48PV39VJT"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-C48PV39VJT');
</script>
<script type="text/javascript" src="/static/pc/js/global.min.js"></script>
<script type="text/javascript" src="/static/pc/js/jquery.share.min.js"></script>
<script type="text/javascript" src="/static/pc/js/main.js"></script>
<!--<script type="text/javascript" src="/static/pc/js/loginWindow.js"></script>-->
<script type="text/javascript" src="/static/pc/js/downloadFile.js"></script>
<script>
//获取登录弹窗
// getLoginWindow();
previewMoreCon.init();
initEmptyBox();
// isFava();
</script>
</body>
</html>