- 328.50 KB
- 2022-08-03 发布
- 1、本文档由用户上传,淘文库整理发布,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,请立即联系网站客服。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细阅读内容确认后进行付费下载。
- 网站客服QQ:403074932
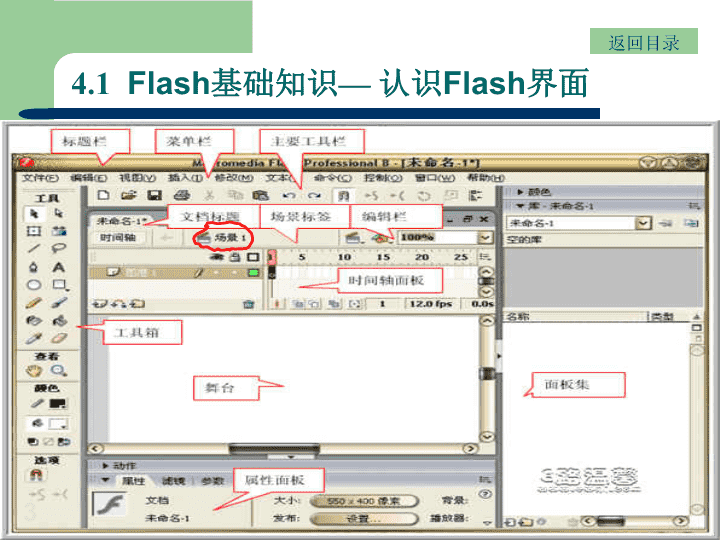
Flash动画制作教学内容1.Flash基础知识2.Flash动画制作3.给作品加声音4.动作脚本的应用本章小结返回总目录1\n4.1Flash基础知识—Flash软件概述1.Flash文件格式Flash的文件格式有两种:.fla格式和.swf格式。其中.fla格式是Flash的源程序格式,可以保留所有图层便于再次打开时编辑修改。.swf格式是Flash发布后的格式,这种格式只能在动画播放器FlashPlayer中播放,不能对动画编辑或修改。是因特网上使用的格式。2.矢量图形特点flash软件绘制的图形都是矢量图。矢量图可以无限放大而不会失真,而且所占存储空间只是位图图像的几千分之一。因此,Flash制作的文件都非常小,只有几千字节。注:用Flash绘制出来的图形属于矢量图形,制作矢量图形的常用软件:illustrator、Freehand、CorelDRaw、AutoCAD等。返回目录2\n4.1Flash基础知识—认识Flash界面返回目录3\n4\n4.1Flash基础知识—Flash常用面板Flash常用面板有“浮动”和“可停靠”特性。注:所有面板显示都放在“窗口”菜单下面1.对齐面板对齐面板用于设置所选对象的对齐方式、分布方式、匹配方式和间隔距离。按住Shift键不松手单击各个对象,可以将多个对象同时选中。注:将一个对象放在舞台的中心点上:(操作:在对齐面板上先按下“相对于舞台”水平中齐垂直中齐2.变形面板变形面板设置对象的各种变型,如缩放、旋转、扭曲。如:将一个对象宽和高缩小75%返回目录5\n4.1Flash基础知识—Flash常用面板3.混色器(颜色)面板混色器面板用于设置图形边框色、填充色和不透明度(Alpha),改变渐变填充的油漆桶颜色,以及设置颜色的RGB值(十进制)和颜色的16进制颜色值(如:#FF00FF)注:16进制颜色值和RGB颜色值的转换。二位一个进行分解,如:十六进制:FF,分解成十进制是:255注:对象无填充色的设置4.历史记录面板历史记录面板可以撤消对文档所做的一系列更改。默认情况下,Flash可以撤消100次更改,按倒序的顺序撤消所执行的操作。显示历史记录面板:窗口其它面板历史记录点击右上角按钮将历史记录组合至选一个面板即可。注:和编辑菜单下的撤消命令的区别,撤消命令每次只能后退一步,历史记录可撤消多步。返回目录6\n4.1Flash基础知识—Flash常用面板5.场景面板可改变场景的播放顺序和重命名、添加、复制、删除场景。窗口其他面板场景注:播放动画时,按场景排列顺序从上到下播放。6.属性面板选中一个对象,属性面板会显示其属性,对象不同,其属性也不同。如:更改舞台的背景颜色。“修改”菜单文档背景颜色或点击舞台的空白处,在属性面板上修改。7.恢复flash软件界面:如不小心调乱了软件界面,窗口工作区布局默认返回目录7\nFlash基础知识-新建动画文件、保存新建文档并设置文档属性:文件新建常规flash文档文件新建模板可选择flash模板修改文档(可设置舞台的宽高、背景颜色、帧频、单位)保存文件:文件保存保存类型.fla(flash默认保存格式,再打开可重新编辑)注:全部保存:可一次性保存多个flash文档。生成影片(图片)和发布影片、测试影片文件导出导出影片(或导出图像)swf格式(再打开不可再编辑)文件发布设置(可设置flash版本和发布为html和图片格式)控制测试影片(ctrl+Enter),会自动生成一个fla格式文件和一个swf格式文件素材的导入:文件导入库(舞台)两者的区别注:导入的文件为GIF动画,会自动生成逐帧动画。注:导入序列图像,也会自动生成逐帧动画。注:如:导入的背景图片和舞台大小不一致:可将图片的宽高和舞台宽高设置一样,并把X、Y坐标设置为0,0。即可大小一致,反之亦然。注:1.坐标值:舞台的原点在场景的左上角x:0,y:0,2.x轴:向右值越来越大,向左值越来越小。Y轴:向下值越来越大,向上值越来越小。8\n4.1Flash基础知识—对象的绘制与编辑1.使用线条工具方法:在工具箱单击“线条工具”→打开属性面板→在属性面板中设置线型、颜色、粗细→在工作区中画线。绘制时按下shift键可沿水平、垂直或45度方向画线。2.使用铅笔工具方法:单击“铅笔工具”→属性面板中设置线型、颜色、粗细→在工作区中画线。绘制时按下shift键可沿水平、垂直方向画线条。3.使用刷子工具刷子工具又称为笔刷工具,绘制的对象实际上是没有边线的填充区域。它可以更改工作区中任意区域的颜色,可以制作书法效果,可以将导入的位图作为笔刷来绘画,还可以调整刷子的压力来控制线条的粗细和效果。4.使用椭圆工具和矩形工具单击“椭圆工具或矩形工具”→在属性面板中设置边线的线型、颜色、粗细→设置填充颜色→在场景中拖动鼠标画出一个单色圆或矩形。按住shift键可绘制正圆和正方形返回目录9\n4.1Flash基础知识—对象的绘制与编辑5.墨水瓶工具墨水瓶工具用来更改线条的颜色和样式,不管线条是否处于选中状态,都可以用墨水瓶工具改变线条的颜色和类型。6.油漆桶工具油漆桶工具用来更改或填充区域颜色,能自动使颜料按照闭合方式填充。填充变形工具可修改渐变填充色的效果选择填充变形工具,点击舞台上的图形,出现一个环形边框,其中,圆环中心的小圆圈表示填充色的中心,拖动此中心点,可以改变渐变色的位置;拖动方形的手柄可以改变填充渐变色的宽度,更改环形渐变的半径;拖动里面带箭头的圆形手柄,可整个扩大渐变色;拖动下边的圆形手柄,可以旋转填充色的方向。8.橡皮工具橡皮工具用来擦除对象,有5种模式。9.滴管工具滴管工具又称为吸管,使用滴管工具时鼠标变为一个滴管形状,用滴管单击对象,能从已有的图形或字符中吸取颜色、图案、字符大小等属性,并将这些属性通过绘图工具赋予其他处理对象。返回目录10\n4.1Flash基础知识—对象的绘制与编辑10.选择工具选择工具按钮在工具箱左上角,用于选取对象,也用来改变图形形状,拉长或缩短线条长度。11.“部分选取工具”“部分选取工具”按钮位于工具箱右上角,拖动轮廓的节点或节点切线可改变轮廓形状,拖动整个轮廓可移动图形。12.套索工具套索工具是一种选择工具,可以选取任意形状的区域。主要用于处理位图,在场景中拖动鼠标画出一个区域,区域内的对象即被选中。双击鼠标可闭合选择区域。返回目录11\nFlash基础知识—对象的绘制与编辑13.任意变形工具可以旋转、缩放图形对象,也可以进行扭曲、封套变形。用选择工具选中舞台上的对象,再点击“任意变形工具”,此时的图形被一个方框围住。同时选项被激活,包括旋转与倾斜、缩放、扭曲、封套。14.文本工具文本工具用于在场景中输入文字。方法:选取“文本工具”按钮→在属性面板中定义字体、字号、颜色等→在场景中拖出一个区域→输入文字→用“选择工具”双击场景中的文字→编辑文字内容。分离文本:选择文本修改(菜单)分离再次分离(字符可转为图形)注:如果只有一个文字,只需分离一次即可,两个文字以上需分离两次才能转成图形15.对象的剪切、复制和粘贴(演示文本填充)在不同图层、不同场景、不同Flash文件中移动或复制对象,要用剪切、复制和粘贴命令,剪切或复制的对象在Windows剪贴板上,保持原有的属性,粘贴到场景中的对象将放置在当前层的当前帧中。编辑粘贴到当前位置(粘贴到中心位置)返回目录12\nFlash基础知识—图层图层就像一层透明的纸,透过上一图层的空白部分可以看到下一图层的内容,而上一图层有内容的部分将盖住下一图层相同部位的内容,但每一个图层都保持独立,其中的内容互不影响,用户可通过图层的位置来改变所观看的内容。Flash图层有3种:普通图层、引导层、遮罩层。关于层的操作有:(1)添加层:新建的Flash影片会自动创建名为“图层1”的图层,单击时间轴窗口的“插入图层”按钮,在当前层的上方将生成名为“图层2”的新层,新建层总处于当前状态。(2)选取图层:单击一个层即选中该层,按住Shift键依次单击,同时选中几个层。(3)删除图层:选取一个或多个层,单击时间轴窗口的“删除图层”按钮,或右击选中图层,在快捷菜单中选“删除图层”。(4)给图层重命名:图层的默认名为“图层1”,“图层2”…,双击图层名,图层名变成可编辑状态,输入新的图层名即可。(5)调整图层顺序:拖动当前层向上或向下移动。(6)复制图层:先拷贝当前帧,再插入新层,最后在新层粘贴帧。(注:在时间轴上右击)返回目录13\n14\n时间轴的组成时间轴窗口:窗口缩放,当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布局编辑元件:单击编辑元件按钮可以快速地打开元件,编辑元件播放指针(播放头),指示当前播放到第几帧。显示图层轮廓(选中时图层中的对象只显示轮廓线)给图层加锁/解锁:锁住图层,只是防止图层内的对象被修改,而图层重命名、调整图层顺序、图层内插入帧、制作动画等不受影响。隐蔽/显示图层:也是防止图层内对象被修改的一种方法。图层图标:双击可以打开“图层属性”对话框,如右图,可以在这里给图层重命名。15\n帧的概念帧:时间轴上的每个格称为一帧,一帧代表Flash影片中的一个画面。单击一个格或把播放头拖到某格可以进入该帧,工作区中将显示该帧画面。工作区总是显示当前层当前帧画面帧的类型:空白帧:帧中不包含任何对象,相当于一张空白影片,什么内容也没有。关键帧:其中的内容可以编辑,一般位于在一段动画的开始和结束位置(注:逐帧动画中都是关键帧)空白关键帧:没插入任何内容的关键帧(当新建一个图层时,会自动新建一个空白关键帧)普通帧:用于延续关键帧的内容。(在关键帧后出现的普通帧为灰色,在空白关键帧后的普通帧为白色)16\n帧的概念动作渐变帧:形状渐变帧:不可渐变帧:当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧帧频:每秒钟播放的帧数。帧频越大,播放速度越快,帧频越小,播放速度越慢。整个动画播放时间=动画的总帧数÷帧频播放到当前帧所用时间=当前帧数÷帧频注:改变帧数也可改变动画的播放速度。原有动画的帧数加大,动画播放速度变慢,帧数减少,动画播放速度变快。17\n帧的操作移动播放指针:鼠标直接拖插入帧:在插入的地方右击插入帧(或选择帧后F5,即在该帧插入过渡帧,其作用是延长关键帧的作用和时间。插入关键帧:按F6或右击插入关键帧插入空白关键帧:按F7或右击插入空白关键帧选取帧:单个帧:直接单击。多个帧:按住shift不放,可选择连续帧,编辑帧:选中后,复制、剪切、粘贴、移动(选中此帧后,按住左键不放,进行拖动)清除关键帧:右击清除关键帧。(注:在动画中,清除关键帧后,什么帧都没有了,成了空白帧。)清除帧:右击帧清除帧(注:在动画中,清除帧后,不管什么帧都变成空白关键帧)删除帧:右击帧删除帧(注:在动画中,不管是关键帧还是空白关键帧,删除帧后,都变成了空白帧。选择所有帧:右击帧选择所有帧18\nFlash基础知识—元件、实例元件元件是指在FLASH中创建的图形、按钮或影片剪辑,可在影片中重复使用。总是放在“库”面板中。(注:元件只能在元件编辑窗口内进行编辑其属性,不能在场景中改变其属性。只有元件才有Alpha值,也就是不透明度)实例:是元件的一个复制品。把一个元件从库中拖到场景后就产生该元件的一个实例,元件本身仍在库中,当修改一个元件时,所有因它产生的实例都将被修改关于元件的操作有:创建图形元件1.“插入”菜单“新建元件”(或按CTRL+F8键)选“图形”→在“名称”框为元件起名单击“确定”(进入图形元件编辑模式,元件名显示在场景名旁边)画圆单击场景名“窗口”菜单“库”(打开“库”面板,新建的元件已在库中)在库面板中单击符号名(制作的元件将显示在库窗口中)把库窗口的图形拖到工作区(该元件就创建了一个实例)。返回目录19\n元件Flash中元件可分为三种类型:图形元件、影片剪辑元件、按钮元件图形元件:不能添加交互行为和声音控制(只是一个元件)按钮元件:可响应事件(也就是单击按钮,执行一个动作脚本命令)影片剪辑元件:独立于时间轴可以播放的电影片段(也就是可以在影片剪辑元件内可制作动画)20\nFlash基础知识—元件、实例(2)将工作区中的对象转成图形元件练习:用“选择工具”在工作区中选一个对象(如一个圆)“修改”菜单“转换成元件”(打开“转换为符号”对话框)选“图形”为元件起名单击“确定”。(注:或按F8键)(3)创建影片剪辑元件练习:插入新建元件影片剪辑确定。选“刷子工具”选中第1帧,在工作区中画“大”的第1笔右击第5帧“插入关键帧”工作区中画“大”的第2笔时间轴上右击第10帧“插入关键帧”工作区中画“大”的第3笔(完成“大”字的书写)时间轴上右击第15帧“插入帧”(使“大”字显示到15帧,并停顿一下)回到场景,把元件拖到场景中“控制”菜单测试影片(或直接用组合键Ctrl+Enter)。这个过程创建了一个逐帧动画。返回目录21\n按钮元件创建一个按钮元件:“弹起”:鼠标没有经过按钮时的状态。“指针经过”:鼠标指针经过按钮上方时的状态。“按下”:鼠标左键按下按钮时的状态。“点击”:代表按钮的响应区域。练习:1.插入新建元件按钮2.选中”弹起“帧绘制一个正圆并设置颜色选中”指针经过“帧插入空白关键帧选中“弹起”帧,编辑复制,再选中”指针经过“帧,编辑粘贴到当前位置,再修改正圆的的颜色选中“按下“帧插入空白关键帧选中“弹起”帧,编辑复制,再选中”按下“帧,编辑粘贴到当前位置,再修改正圆的的颜色选中”点击“帧插入空白关键帧设置同上.3.回到场景:把元件拖到舞台Ctrl+Enter22\nFlash基础知识—元件编辑和库(1)新建空白元件:插入新建元件选择类型(进入元件编辑模式添加内容)另一种式添加内容:舞台中已存在的对象转为元件:选中对象F8(2)编辑元件打开库面板→双击一个元件图标进入元件编辑→编辑完成后单击场景名回到工作场景,结束元件编辑。注:元件能设置Alpha值,而图形不能设置Alpha值(3)复制元件在库面板中,右击元件直接复制(4)将其他影片(swf文件)以符号形式打开“文件”菜单→“导入”→“导入到库”→在“导入到库”对话框中选Flash影片(swf文件格式)→“确定”。可复制影片中的素材到新的flash文档中。(5)将其他Flash文档(fla文件)中的元件导入文件导入打开外部库选择Flash文档(fla文件格式)复制库中的文件再到本地库中粘贴。(6)库:放置元件和图片、声音的地方。返回目录23\n4.2Flash动画制作Flash是创建动画的软件,它能使对象具有运动、旋转、变色、变形、改变大小、淡入淡出等动画效果,还能将独立发生的各种变化合成,产生最终效果。Flash三种基本动画:逐帧动画:是单独创建每帧的内容,然后逐帧播放每帧的内容形成的动画。例:新建380*140文档绘正圆,红色,无边选中第二帧F6选中第二帧的圆任意变形工具将其缩小并向右移动第3帧F6缩小,右移重复以上操作ctrl+enter注:如果每一帧相隔的帧数相同,而且都是关键帧,也属于逐帧动画。补间动画:又分为动作补间动画和形状补间动画返回目录24\n4.2Flash动画制作—形状补间动画形状补间动画:物体的形状发生变化的动画操作方法:(注意:动画的对象不能是元件,而只能是图形)1.在动画开始的第一帧中绘制图形2.在动画的最后一帧处插入空白关键帧3.在最后一帧处绘制另一种图形4.选择中间的任何一帧,在属性面板中处选择形状注意事项:1.要对实例或位图图像应用形状补间,必须先将元素分离2.要对文本应用形状补间,须将文本分离两次返回目录25\n4.2Flash制作实例—形状补间动画形状补间动画例:圆形变方形:选中第一帧绘制一个圆再选中第30帧按F7插入一个空白关键帧绘制一个正方形,并填充颜色再选中第一帧,在属性面板上“补间”下拉列表框里选“形状”按Ctrl+Enter测试影片注意:形状补间动画的起止对象一定都是图形。用Flash提供的工具画出的对象都是图形。如果对象是图形元件生成的实例,要把它转换为图形模式,方法:选中对象→“修改”菜单→“分离”。练习:1.一个圆慢慢变成正方形,再从正方形变回圆(注:用两个图层)2.两个汉字在原位置变成另外两个汉字。如:中国变成浙江3.图片在原位置进行切换,最后要停顿一会。4.用元件实例做一个圆从大慢慢变小,并且改变颜色。返回目录26\nFlash动画制作—动作补间动画动作补间动画:就是使一个物体运动的动画。用这个动画可以实现使物体的大小、位移发生变化。操作方法:(注意:动画的对象一定要是元件)1)在动画开始的第一帧处插入元件。2)在动画的最后一帧处插入关键帧。3)然后移动元件到另一个位置并改变动画最后一帧中元件的属性。4)选择中间的任何一帧,在属性面板中处选择动作。27\n4.2Flash动画制作—动作补间动画例(动作补间动画)小球移动:选中第一帧绘制一个圆选中圆并右击圆转换为元件选择图形元件确定选中30帧F6,插入一个关键帧选择“选择工具”移动小球到右侧选中第1帧在属性面板上选择“动画”按ctrl+enter测试影片。练习:1.一个大球从高空落下,落到灰色椭圆水泥地上变小,颜色变淡,再从灰色椭圆水泥地上弹起,变清晰并且变回大球。(提示:用三个图层)2.红旗从旗杆下面升起,到达旗杆的顶端并停留一会。(提示:需两个图层)3.一行很小的,颜色很淡的文字从页面的深处慢慢出现,并逐渐变大,变清晰,并且停顿一会,再从大变小,由清晰慢慢看不见。(提示:需两个图层)返回目录28\n4.2Flash制作实例—时间轴特效动画时间轴特效动画是在时间轴特效的相应对话框中完成动作的设定。时间轴特效动画的关键帧之间没有箭头相连。例图片逐渐展开(时间轴特效动画)1)新建影片→向工作区导入一个图像文件。2)调整图像大小并放置在工作区中央。3)右击第30帧→“插入关键帧”。4)单击1∼29中任意帧→“插入”菜单→“时间轴等效”→“变形/转换”→“转换”;打开“转换”对话框。5)在对话框中单击按钮使图像向下展开→选“涂抹”(使图片显示效果为涂抹方式)→方向选“入”(使图片以从头至尾的顺序展开)→“确定”。6)测试电影,图像将缓慢向下展开。返回目录29\n4.2Flash制作实例—引导路径动画很多场合需要对象沿不规则路径运动。沿不规则路径运动需要使用运动引导层,该按钮在图层窗口的“插入图层”按钮旁边。引导层是一个特殊的图层,在这个图层中有一条辅助线作为运动路径,可以设置让某个对象沿着这条路径运动,引导层中的内容在动画播放时是看不到的例小球滚动(沿指定路径运动的运动动画)1.选中第一帧绘制一个圆右击圆转换为元件选择图形元件确定选中图层1添加运动引导层选中引导层第1帧选择铅笔工具,选项为“平滑”绘制一条曲线移动小球的中心点到曲线开始处选中图层1的50帧F6(插入一个关键帧)再选中引导层的50帧右击插入帧选中图层1的50帧移动小球到曲线的结束处选中图层1第1帧右击创建补间动画CTRL+ENTER测试影片。练习:制作地球围着太阳转动画(提示:用四个图层)返回目录30\n4.2Flash制作实例—色彩动画色彩动画是指动画的对象在运动时颜色发生改变,色彩动画是对关键帧动画、形变动画、运动动画的总结。Flash中的色彩有:无色、实色、线性渐变、点状渐变、图像填充。对于线型,只可以设置实色,像椭圆或矩形的边线还可以设置为无色。对于填充,所有的色彩设置都可以用。例图片淡入(运动色彩动画)1)在第1帧导入图片选中对像“修改”菜单“转换成元件”对话框中选取“图形”项→“确定”;2)选中图片单击工具箱的“任意变形工具”用鼠标调整图片大小使图片与工作区大小相同;3)选中图片属性面板的“颜色”框中选“Alpha”Alpha的值选0%(完全透明);4)第30帧处插入关键帧属性面板中Alpha的值选100%(不透明);5)右击1∼29帧之间任意帧“创建补间动画”;6)Enter键,可以看到图片的淡入效果;练习:做一张图片的淡出效果返回目录31\n4.2Flash制作实例—遮罩动画遮罩,其本质就是确定一个显示范围,从而产生特殊的动画效果。制作遮罩必须用两个层才能完成,上层是遮罩层,下层是被遮罩层,在遮罩层中的对象(如圆或矩形)不论什么颜色,都将成为透明区域,透过它可以看到被遮罩层的内容,遮罩层对象以外的区域将不透明,遮盖了被遮罩层的内容。注:遮罩层是由普通图层转化而来的,右击遮罩层例(遮罩动画)1.新建一文档,背景色为黑色文件导入导入到舞台,导入一幅图片,右击转换为元件,把图片的大小和舞台大小设一致在50帧处插入普通帧。2.新建图层2选择椭圆工具,属性面板上设置无线条颜色,填充色为任一颜色,绘制一正圆,右击转换为元件。3.在图层2的50帧处插入关键帧用选择工具移动圆到右端再选择第一帧右击创建补间动画。4.右击图层2遮罩层5.Ctrl+Enter返回目录32\n4.3给作品加声音—给电影加声音给电影加声音需要创建声音层和放置声音的关键帧,有以下几个步骤:1.将外部声音导入到要制作的动画中(放在该动画的图库里);2.建立声音图层;3.在声音图层上单击要放置声音的帧;4.打开声音面板,选择要添加的声音;并设置属性。【数据流】选项将同步声音,强制动画和音频流同步。动画播放结束,声音同时也停止播放。【事件】:动画播放结束后,声音继续播放,整个声音文件播放完。5.设置声音属性;6.Ctrl+Enter测试影片。实例运动时将发出声音。请注意:1.声音只能导入到库里,再应用到场景,不能像图片那样直接导入到场景。2.声音单独占用一个图层返回目录33\n“动作”面板的使用动作脚本:是FLASH具有强大交互功能的灵魂所在。它是一种编程语言,动画之所以具有交互性,是通过对按钮、关键帧和影片剪辑设置一定的“动作”来实现的,所谓的“动作”,指的是一套命令语句,当某事件发生或某条件成立时,就会发出命令来执行设置的动作。打开动作面板:窗口动作或按F9使用动作面板:从左侧的动作工具箱里选择“类”双击要添加的脚本添加的脚本会出现在右侧的“脚本窗口”里(或直接用键盘输入在右侧的“脚本窗口”里)查看脚本:“脚本导航器”可查找动画文件中的动作脚本,如单击其中的某一项目,那么与该项目关联的脚本将出现在“脚本窗口”里注:动作脚本命令一般添加在帧和按钮上。返回目录34\n返回目录35\n常用的时间轴控制脚本1gotoAndPlay(“场景名”,帧数);作用:跳转到指定场景的指定帧,并从该帧开始播放,如果要跳转的帧为当前场景,可以不输入场景名,直接输入帧数。如:gotoAndPlay(16);动画跳转到当前场景第16帧并从该帧开始播放。(单场景使用这种格式)如:gotoAndPlay(“场景1”,1);动画跳转到场景“场景1”的第1帧并从该帧开始播放。(多场景使用这种格式)注:场景名之间要有一个英文输入法输入的空格,如”场景1”,如果场景重命名后,如名称改成如:“民族”或“改革开放”等中文名称,则之间不用加空格。gotoAndStop(“场景名”,帧数);作用:跳转并停止播放,跳转到指定场景的指定帧,并从该帧停止播放,如果没有指定场景,那么将跳转到当前场景的指定帧。例:单场景动画跳转和多场景动画跳转返回目录36\n常用的时间轴控制脚本2nextFrame();作用:跳转到下一帧并停止播放。例:nextFrame();prevFrame();作用:跳转到前一帧并停止播放。例:prevFrame();注:这两个命令括号内不用写帧数37\n常用的时间轴控制脚本3Play();作用:使动画从当前帧开始继续播放。注:在播放动画时,除非另外指定帧数,否则默认从第1帧开始播放。在动画第一帧添加此命令时,括号里不用写帧数。Stop();作用:停止当前播放的电影。例如:需要播放完毕后停止而不是循环播放,则可以在最后一帧附加stop动作。这样当动画放到最后一帧时,播放就立即停止。注:如果该命令添加在动画第一帧或最后一帧,括号里不用写帧数。stopAllSounds();作用:使当前播放的所有声音停止播放,但是不停止动画的播放。例:当按钮被单击时,动画中的所有声音将停止播放。on(release){stopAllSounds();}注:括号内不用输入任何帧数返回目录38\n按钮交互动作脚本1方法:选中帧中的按钮元件动作面板全局函数影片剪辑控制用鼠标双击“on”从下拉列表选择事件(表示当鼠标进行某一个指定事件时,响应对动画的控制操作)事件:press:表示当鼠标按下按钮时产生事件,也就是执行大括号“{}”中的语句。例如:on(press){gotoAndPlay(25);//鼠标按下按钮时,跳转到第25帧开始播放动画}Release:表示当鼠标单击(按下鼠标左键,接着松开鼠标左键)按钮后触发事件,也就是执行大括号“{}”中的语句。例如:on(release){gotoAndStop(35);//当鼠标单击按钮时,跳转到第35帧处停止播放动画}返回目录39\n按钮动作程序代码示例例:当单击按钮时,动画跳转到当前场景第16帧并从该帧播放。on(release){gotoAndPlay(16);}例:当单击按钮时,动画跳转到当前场景“动画1”第1帧并从该帧播放。on(release){gotoAndPlay(“动画1”,1);}例:当单击按钮时,动画跳转到当前场景第16帧并从该帧停止播放on(release){gotoAndStop(16);}例:当单击按钮时,动画跳转到当前场景“动画1”第1帧并从该帧停止播放。on(release){gotoAndStop(“动画1”,1);}40\n操作实例制作一个动画,在第一帧添加动作脚本命令:stop();,再添加一个图层2,第一帧放置一个按钮(注:窗口外部库按钮),命名为播放。给按钮添加命令:on(release){play();}在图层2第一帧再添加一个按钮,命名:停止播放,给按钮添加命令:on(release){stop();}(注:选择按钮时注意,因两个按钮都放在一个图层上。)效果:播放时,动画停止不动,单击播放按钮动画播放,单击停止按钮,动画停止播放。41\n实例制作一个动画,在第一帧添加动作脚本命令:stop();,在最后一帧动作脚本命令:stop();,再添加一个图层2,第一帧放置一个按钮(注:窗口外部库按钮),命名为play。给按钮添加命令:on(release){play();}在图层2最后一帧放置一个按钮,命名为replay给按钮添加命令:on(release){gotoAndPlay(1);}效果:播放时,动画停止不动,单击播放按钮动画播放,播放到最后一帧时,显示按钮replay,单击按钮replay,动画回到开始的界面,单击按钮play,重新播放。42\n按钮交互动作脚本2事件:rollOver:表示当鼠标滑入按钮时产生事件,也就是执行大括号“{}”中的语句。如:on(rollOver){fscommand(“quit”);//当鼠标滑入按钮时,退出并关闭动画}事件:rollOut:表示当鼠标滑出按钮时产生事件,也就是执行大括号“{}”中的语句。如:on(rollOut){fscommand(“fullscreen”,”true”);//当鼠标滑出按钮时,全屏播放动画}43\n按钮链接动作脚本getURL(“网址”,“链接的方式”)作用:链接到一个网页,链接方式为新打开一个窗口如:on(release){getURL(“http://www.hao123.com”,”_blank”);}//单击按钮时,在浏览器中打开一个新窗口显示“网址之家”网页注:_blank:表示在浏览器中新打开一个窗口注:当链接是文件时,文件用自身相对应的软件打开,相当于新窗口打开,所以不需带参数。例如:getURL(“荷花.swf”)注:要先文件另存为,保存*.fla文件格式,而且链接的文件要放在和*.fla文件一起。getURL(“mailto:邮箱地址”)作用:链接到一个邮箱并打开如:on(release){getURL(“mailto:zhong@126.com”);}//单击按钮时,打开邮箱zhong@126.comgetURL位于“全局函数”下的“浏览器/网络”类中。表示当鼠标按下按钮并释放时,打开网页或邮箱。注:动画要放在浏览器中播放才可。文件发布预览HTML44\n浏览器控制动作脚本Fscommand可对动画播放器flashplayer的控制,它位于“浏览器/网络”类中。命令参数功能说明Quit没有参数退出并关闭动画fullscreenTrue或者false用来设置是否全屏播放动画。True:全屏播放动画False:不对动画进行全屏播放注:也是通过响应按钮事件,来执行命令。如:fscommand(“fullscreen”,”true”)对动画进行全屏播放。测试时:先保存文件,再文件导出导出影片,到文件保存的目录下双击刚发布的SWF文件即可播放。返回目录45\n浏览器控制动作脚本示例退出并关闭动画例如:当鼠标单击按钮时,退出并关闭动画播放器on(release){fscommand(“quit”);}全屏幕播放动画例如:当鼠标单击按钮时,全屏幕播放动画on(release){fscommand(“fullscreen”,”true”);}46\n本章小结Flash基础知识Flash的文件格式有两种:.fla格式和.swf格式。矢量图形最重要的优点是与分辨率无关,这意味着Flash动画可以在不同分辨率的输出设备上显示而不会失真。Flash的用途主要有:主页制作、网上广告、Logo(网站标志)、平面动画、电视字幕、MTV、电子贺卡、网络游戏、软件教程、网上发布的个人简历、产品展示、电子教案、多媒体光盘等。FlashMX2004工作界面由菜单栏、工具箱、场景面板、时间轴面板、属性面板、其他面板组和场景(舞台)。Flash常用面板有信息面板、对齐面板、变形面板、颜色样本面板、混合器面板、历史纪录面板、影片浏览器面板和属性面板。返回目录47\n本章小结Flash基础知识图层是透明的,上层的对象仅能遮住与下层对象重叠的部分。图层是相对独立的,在一个图层中绘画和编辑不会影响其他层内容。Flash图层有3种:普通图层、引导层、遮罩层。元件又称为符号或图符,放在“库”或“公用库”中。把一个元件从库中拖到场景后就产生该元件的一个实例。Flash有3种元件:图形、按钮和电影剪辑元件。Flash制作实例Flash动画大致可分为7类:关键帧动画、形变动画、沿直线运动动画、沿指定路径运动动画、时间轴特效动画,色彩动画、遮罩动画。时间轴上的每个格称为一帧,一帧代表Flash影片中的一个画面。返回目录48\n本章小结给作品加按钮进入按钮编辑后,时间轴上提供4个帧:弹起、指针经过、按下、点击,用户只需编辑完这4个帧,一个按钮便制作完成。选中一个按钮→“窗口”菜单→“开发面板”→“动作”,可打开“动作”面板。给作品加声音Flash中声音有两类:事件声音和流声音。单击“效果”框右边的“编辑”按钮会打开声音线编辑窗口。可给按钮和电影加声音。返回目录49