- 1.82 MB
- 2022-08-09 发布
- 1、本文档由用户上传,淘文库整理发布,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,请立即联系网站客服。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细阅读内容确认后进行付费下载。
- 网站客服QQ:403074932
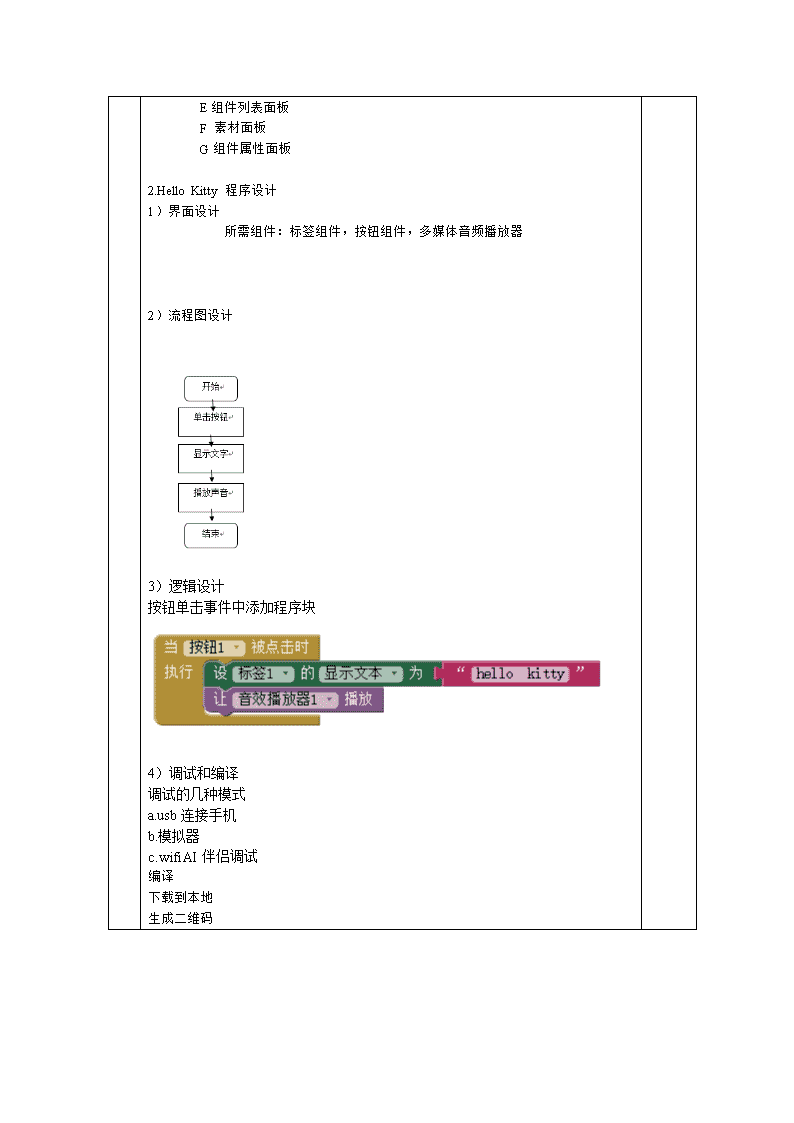
课题第一课从HelloKitty开始课时1教学内容分析通过参考程序设计的经典案例“HelloWord”并根据AppInventor的自身特性,融入趣味性设计一个“HelloKitty”的应用(App)。通过该案例的设计开发,了解App程序设计开发的一般步骤,初步熟悉AppInventor2开发环境的功能与界面。教学目标1.通过任务的实施,掌握AI2的开发流程2.通过调试模拟器,了解程序的调试。3.通过程序发布,掌握APK打包安装流程4.程序包导入导出流程学与教活动设计一、AppInventor2(简称AI2)简介1.AI2的前世今生AppInventor是一款基于Web、面向没有编程经验的初学者的安卓应用开发工具。最初是谷歌实验室(Googlelab)2009年开始,由麻省理工学院(MIT)的HalAbelson教授主导的一个实验项目。2010年12月5日AppInventor对外公测。2012年1月1日谷歌移交麻省理工学院移动学习中心。2013年12月麻省理工学院推出新版AppInventor2。2.AI2可以做什么为手机写应用充满乐趣,只要连上网络打开AI2,接上手机就可看到你编写的程序,实现交互。你可以一款游戏软件诸如“打地鼠”,“打飞机”,教育软件,如“练耳”软件,实现传感器的应用,如控制乐高机器人等等。只要有想法,你都可以去尝试。二、开发“HelloKitty”开始AI2安卓之旅(一)项目分析通过一个简单的应用,了解开发环境。当用户单击“按钮”(图片猫)屏幕显示Hellokitty并播放猫的声音。(二)项目实施1.AI2的启动AppInventor的开发环境A菜单栏:B屏幕栏:C组件面板D工作区域(备注或反思)\nE组件列表面板F素材面板G组件属性面板2.HelloKitty程序设计1)界面设计所需组件:标签组件,按钮组件,多媒体音频播放器2)流程图设计3)逻辑设计按钮单击事件中添加程序块4)调试和编译调试的几种模式a.usb连接手机b.模拟器c.wifiAI伴侣调试编译下载到本地生成二维码\n课题第二课制作漫画册课时1教学内容分析通过《漫画册》制作,了解变量,事件,方法等概念,实现人机交互阅读。教学目标1.通过画册制作,掌握图片导入2通过画册开发,掌握界面布局3.了解变量的概念,掌握全局变量的定义4了解选择语句的概念,掌握流程控制的实现5.掌握模拟器调试应用学与教活动设计一、项目分析展示漫画app,当用户单击下一页后图片从前往后翻页直到最后一页,当用户单击上一页时,图片往前翻页直到第一页。二、组件设计Screen1,标签,图像,按钮,布局组件,三、流程图设计(备注或反思)\n四、逻辑设计\n课题第三课涂鸦板课时2教学内容分析设计一个简单的涂鸦板,让用户在手机屏幕上绘制图画,或者通过拍照、打开相册方式进行涂鸦。教学目标1.会设置按钮的背景颜色,并将按钮的背景颜色设置为线条的颜色。2.会用表格布局组件3.会用画布组件进行主要模块的逻辑设计4.会利用usb数据线将手机与计算机连接,进行测试学与教活动设计一、项目分析展示涂鸦app,分析其实现的功能,及其界面的设计,讨论所用到的组件。应用需求:用户单击颜色按钮,可改变画笔的颜色,选择直线工具可以绘制实线,选择点工具,可以绘制虚线;单击加粗按钮线条宽度增加1像素,同理单击减细可以减少线条宽度1像素,默认线条宽度5像素。单击保存时可将绘制的作品保存为文件。单击清除可以删除涂鸦板上的内容。1.组件设计组件列表:10个按钮组件,画布组件布局组件2.流程设计3.逻辑设计1)定义变量并初始化定义线型=1(备注或反思)\n定义线宽=5定义文件名编号=1(非必要,可用其他文件名)2)拖动画布事件3)按钮事件4.测试1.用usb数据线连接安卓手机,打开usb调试。2.手机安装ai伴侣,并启动\n课题第四课数学问题课时1教学内容分析用计算机解决的数学问题,如1,2,3,100求和,数列排序问题,鸡兔同笼等问题。教学目标掌握循环控制流程的使用。Foreach语句While流程控制学与教活动设计一、项目分析整数1到100是等差数列,后一个数比前一个数大1。根据这以特点可以在循环代码块中利用数字变量循环读取整数1到100并累加到总数变量中然后把总数输出求得结果。二、组件设计标签组件,按钮组件(备注或反思)\n三、流程设计三、逻辑设计1.定义变量及初始化加数=1;总数=02.实现求和功能\n课题第五课打地鼠课时2教学内容分析设计一个打地鼠的游戏,了解学习动画游戏制作流程和细节教学目标1.画布组件的使用2.精灵组件的应用3.时钟组件在游戏中应用4.游戏可玩性的开发学与教活动设计一、项目分析地鼠在画布中随机出现,玩家手指击打地鼠,当碰到地鼠时得分加1分,并发出声音,当没有触到地鼠失败加1分,当1分钟时间到达时,游戏结束。二、界面设计1.所需组件画布组件(1个)精灵组件(1个)按钮组件标签组件水平布局组件音效组件(1个)计时器组件(2个)一个控制移动,一个倒计时。2.画布的坐标系(备注或反思)\n左上角为原点(0,0),水平为x轴,竖直方向为y轴。三、逻辑设计1.定义得分变量“命中”“失败”“倒计时”三个变量。2.游戏开始模块点击按钮后开始游戏,1)激活两个计时器,一个地鼠移动,一个倒计时,2)得分归0,初始化游戏状态(游戏结束时,要在画布上写出游戏结束)3)画布清除3.地鼠移动记分4.倒计时模块5.游戏结束模块\n拓展:地鼠随机出现在几个固定的洞内\n课题第六课弹球课时2教学内容分析弹球是打砖块游戏的简化版,通过学习了解球的运动及反弹,掌握碰撞的处理方式。教学目标1.画布组件的使用2.精灵组件的应用3了解精灵组件的方向和速度属性4学习控制精灵的运动,掌握碰撞的处理方式学与教活动设计一、项目分析单击开始后,游戏开始。小球随机运动遇到上方和左右墙反弹,遇到下方墙面游戏结束。玩家控制木板左右移动,碰到小球反弹。碰撞墙壁完成记分。二、界面设计1.所需主要组件1359045180方向0-135-90-45画布组件(1个)精灵组件(2个)按钮组件三、基础知识:1.小球的运动方向在画布的坐标体系中,小球的运动方向通过精灵“方向”(heading)属性来设置,(备注或反思)\n取值范围为-180~180。2.边界处理小球遇到画布边界,会触发“到边界事件”,在AI中会根据方向传递边缘数值-412-3边界代码3-2-143.反弹处理反弹有两种,一种是碰到边界反弹,一种碰到其他物体(精灵)反弹。1)碰到边界反弹:2)碰到其他精灵,触发碰撞事件。根据入射角等于反射角设计代码。四、逻辑设计1.定义得分变量“得分”变量。2.游戏开始模块点击按钮后开始游戏,1)球移动到(100,100),球的速度随机(5-15),方向随机(-180-180)。\n2)得分归0,初始化游戏状态(游戏结束时,要在画布上写出游戏结束)3)画布清除3.弹球模块4.碰撞模块5.木板模块方法一:方法二:5.游戏结束模块\n拓展:1.通过传感器控制木板移动。2.增加砖块,使用小球碰撞砖块。