- 696.50 KB
- 2022-08-17 发布
- 1、本文档由用户上传,淘文库整理发布,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,请立即联系网站客服。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细阅读内容确认后进行付费下载。
- 网站客服QQ:403074932
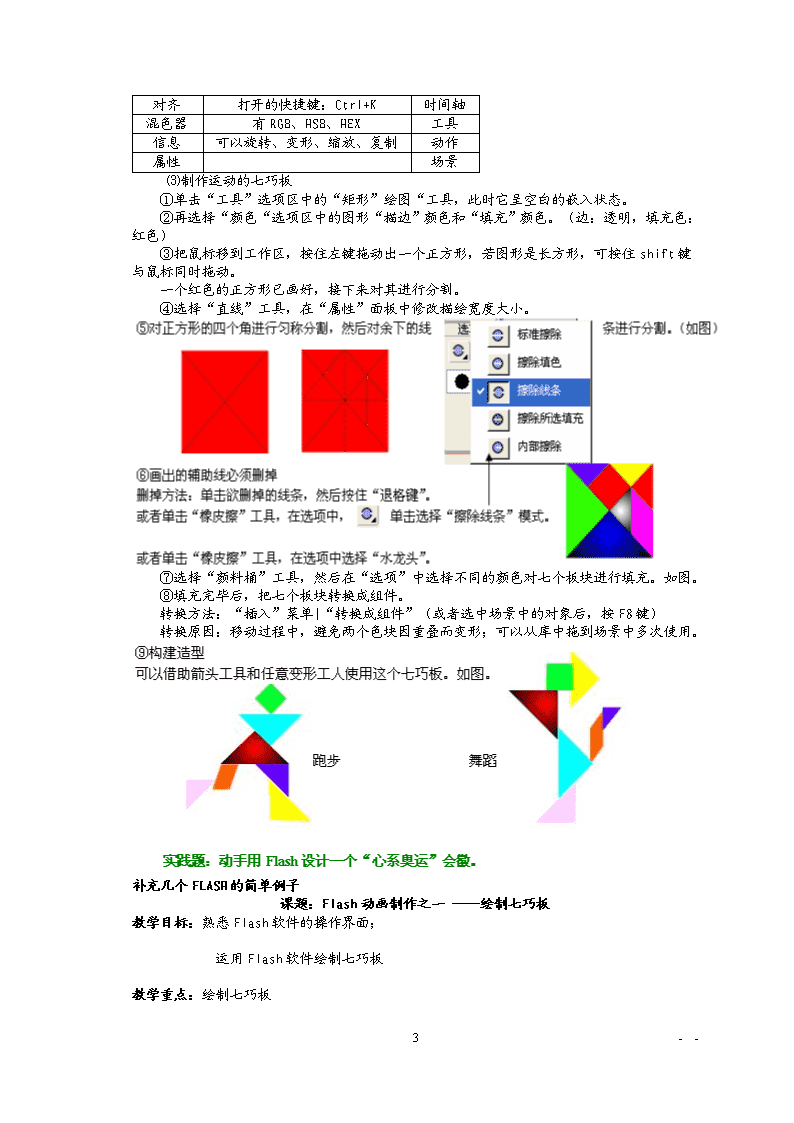
5.1图像信息的采集加工5.1.1多媒体技术的发展与应用一、教学目标: 让学生了解多媒体技术的发展历史、多媒体技术在社会领域中的应用。二、教学内容: 1.了解多媒体计算机技术中的“媒体”类型和特征 2.简单回顾多媒体技术的发展历史 3.多媒体的关键性技术的几种类型及应用领域三、教学重点、难点:多媒体技术的发展及应用四、课时数:1课时教学过程一、什么是多媒体计算机技术①媒体:指承载信息的载体,如文本、图象、声音、动画等。②多媒体:两种或两种以上媒体的组合。主要集中在除文本以外的其他信息载体形式。③多媒体技术:指多媒体计算机技术,即运用计算机处理多媒体信息的技术。二、多媒体技术的历史回顾单一媒体(最初是数字,后来主要是文字)发展为多种媒体的综合运用。三、多媒体技术的应用1、数字化信息技术2、高速计算机处理技术3、高效率压缩技术4、高容量存储技术5、高速网络传输技术几种常见的应用系统 例特点多媒体信息咨询系统商场、医院导医、交通班次查询 多媒体信息管理系统多媒体的图书管理、学生管理和企业管理系统使日常的管理活动中单调枯燥的数据变得生动活泼起来。多媒体辅助教育系统多媒体学习软件、网络远程学习系统、虚拟实验系统支持个性化学习多媒体电子出版物光盘读物、网络读物有文字、插图,有声音、背景音乐,有动态视频等,存储和携带方便多媒体视频会议系统 可以实现点对点,点对多点,多点对多点的声像实时同传多媒体远程诊疗系统 借助网络和专用的传感装置实现远程诊断、远程治疗 实践题:根据实际情况,尝试着生活中多媒体技术的应用实例,填写下表多媒体技术应用实例应用的关键性技术应用的相关性技术 26--\n5.1.2数字化图像的设计与加工一、教学内容: 1.图形、图像的视觉意义 2.了解图形、图像的两种类型、区别、存储格式 3.选择恰当的工具加工图像,表达信息二、教学重点、难点: 设计图像表达信息教学过程一、图形、图像的视觉意义 1.信息丰富,形象直观。 图像是二维的平面媒体,具有信息密度大,内容生动、感性等特点,易为人们所接受。 2.图像可以跨越语言障碍,增进人们更广泛的思想交流。二、图像的类型 1.点阵图像 它由许多点(称为像素)排列组合成图像的方式。 位图文件记录图像是以像素为单位,导致文件容量大。 当位图文件放大时的现象:边缘锯齿、图像马赛克化。 相关软件:画图、photoshop、PhotoImpact、Fireworks、Painshop、ACDSee 类别常用软件功能特点适用性简易型图像软件画图Windows自带,对运行环境要求低,具备基本的绘图功能适宜初学者使用我形我速丰富的实用工具集,简易的操作界面适宜普通家庭和办公中的基本图像处理普及型图像软件ACDSee强大的格式兼容性,方便实用的基本处理功能适宜以看图为主,处理为辅助的一般用户使用 2.向量图像(矢量图像)——由一串可重构图像的指令构成。 它以数学的向量方式来记录图像内容。 特点:简洁明了,逻辑性强,无级别放大而始终平滑。类别常用软件功能特点适用性普及型图像软件Flash可用来制作静态图像和可互动的动画,可以任意缩放不失真,文件体积不大。适宜网络图形和动画的制作,深受各层次用户的喜爱专业型图像软件CorelDraw强大的二维、三维建模能力,丰富的图形处理功能,可以任意缩放不失真。适宜专业的图形设计人员使用 区别 位图图像矢量图形特征能较好表现色彩浓度与层次可展示清楚线条或文字用途照片或复杂图像文字、商标等相对规则的图形图影缩放结果放大或旋转图像易失真放大或旋转图像不易失真制作3D影像不可以可以,不容易制作色彩变化太多的图像文件大小较大较小常用的文件格式BMP、PSD、TIFF、GIF、JPEGEPS、DXF、PS、WMF、SWF设计图像表达信息用Flash制作七巧板 ⑴启动Flash软件 ⑵简单介绍工具的组成 Flash同许多工具一样,有标题栏、菜单栏、工具栏,但它却有很多“面板”。面板 面板26--\n对齐打开的快捷键:Ctrl+K时间轴混色器有RGB、HSB、HEX工具信息可以旋转、变形、缩放、复制动作属性 场景 ⑶制作运动的七巧板 ①单击“工具”选项区中的“矩形”绘图“工具,此时它呈空白的嵌入状态。 ②再选择“颜色“选项区中的图形“描边”颜色和“填充”颜色。(边:透明,填充色:红色) ③把鼠标移到工作区,按住左键拖动出一个正方形,若图形是长方形,可按住shift键与鼠标同时拖动。 一个红色的正方形已画好,接下来对其进行分割。 ④选择“直线”工具,在“属性”面板中修改描绘宽度大小。 ⑦选择“颜料桶”工具,然后在“选项”中选择不同的颜色对七个板块进行填充。如图。 ⑧填充完毕后,把七个板块转换成组件。 转换方法:“插入”菜单|“转换成组件”(或者选中场景中的对象后,按F8键) 转换原因:移动过程中,避免两个色块因重叠而变形;可以从库中拖到场景中多次使用。补充几个FLASH的简单例子课题:Flash动画制作之一——绘制七巧板教学目标:熟悉Flash软件的操作界面;运用Flash软件绘制七巧板教学重点:绘制七巧板26--\n教学难点:如何选用合适的工具正确绘制七巧板教学方法:讲授法,演示法教学过程:一:打开Flash软件“开始”菜单―――“程序”―――FlashMX2004Flash可以用来制作静态图像和可互动的动画,可以任意缩放不失真,文件体积不大,适宜网络图形和动画的制作。二:认识Flash8操作环境1.菜单栏2.工具栏3.面板属性三:绘制七巧板操作步骤:1.绘制一蓝色边框,红色填充色的矩形。选择矩形绘图工具,调整好边框及填充颜色,按住Shift键绘制正方形。2.使用线条工具,按住Shift键绘制正方形的两条对角线。参照书本p84图绘制其余线条,可画辅助线。多余线条擦除方法:选用箭头工具,点击多余线条,按键盘上Delete键进行删除。3.填充颜色。使用颜料桶工具,对七巧板的七歌板块进行颜色填充。4.使用橡皮擦工具(注:选用“擦除线段”状态),擦除所有的线条。5.用箭头工具将七巧板的每个板块小心的移开。(注:移动过程中避免色块的重叠)四:构建运动造型使用绘制完成的七巧板,构建运动造型。借助箭头工具来移动,定位板块;使用任意变形工具旋转板块。使用菜单命令进行水平及垂直翻转。五:实践绘制七巧板,并使用已绘制的七巧板,构建运动造型。六:教学反思初次接触Flash软件,学生对如何正确使用工具栏的工具还存在一些问题。绘制七巧板的过程中,绘制直线时,直线与直线没有正确相交,出现相邻板块同色问26--\n题,经指导修改完成。课题:Flash动画制作之二——计算机动画制作初步教学目标:1:将原来静态的跑步姿态的图形加工为动态的跑步造型;2:熟悉FLASH制作中的几个关键性的概念:图层、时间轴、帧等;3:熟悉FLASH制作中的两种重要动画形式:形状渐变动画和运动渐变动画。教学重点:将原来静态的跑步姿态的图形加工为动态的跑步造型教学难点:1:理解帧的概念;2:了解两种重要动画形式:形状渐变动画和运动渐变动画分别用于何种情况教学方法:讲授法,演示法,实践法教学过程:一、操作步骤1:1:打开Flash软件“开始”菜单―――“程序”―――FlashMX20042:文件——打开上次绘制的七巧板,并在第20帧处插入关键帧方法:右键单击第20帧选关键帧3:学生上台演示,在第20帧处将七巧板构建成跑步造型(复习上节课内容)4:构建动画,选中图层1第一帧,设置动画中间为“形状”二、讲解场景属性设置,时间轴作用,帧,关键帧以及动画形式形状渐变动画的含义三、操作步骤2:1:插入一图层,默认名为“图层2”,并讲解图层含义2:在图层2第一帧处输入文本“跑步”,讲解FLASH工具箱中文本工具的使用3:在图层2第20帧处插入关键帧,并将文字“跑步”拖动一个位置,与第一帧位置不同4:构建动画,选中图层2第一帧,设置动画中间为“动作”四、讲解形状渐变动画和运动渐变动画的区别五、通过菜单栏中“控制”——“播放”,观看效果。26--\n实践:使用已绘制的七巧板,加工为动态的跑步造型,并添加文字的运动变化。六、教学反思:由于是第一次接触动画的制作,对于FLASH中的一些关键性的概念学生理解起来比较困难,如关键帧、图层等。对于动画的两种基本形式,形状和运动渐变动画,能在老师的指导下完成,但是形状渐变动画和运动渐变动画分别用于何种情况,还不是很清楚。课题:Flash动画制作之三——奥运五环的制作教学目标:1:熟悉FLASH制作中的关键性概念:元件;2:完成奥运五环的制作以及文字的制作;3:巩固FLASH制作中的重要动画形式:运动渐变动画。教学重点:奥运五环的制作;教学难点:理解元件的概念;教学方法:讲授法,演示法,实践法教学过程:一、操作步骤1:1:打开Flash软件“开始”菜单―――“程序”―――FlashMX20042:元件的新建在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成方法:选择椭圆工具,并设置其线条颜色和填充颜色注意:线条颜色根据五环的颜色设置,填充颜色设置为“无”另外还可以设置线条粗细3:元件的复制第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色4:用同样的方法完成其他三个圆环5:元件的新建(制作文字),命名为wz26--\n选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想”技巧:阴影文字的制作选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。至此,元件制作完毕。二、操作步骤2:讲解元件的功能三、操作步骤3:回到场景中1:五环的运动(1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。(2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状”(4)实现奥运五环从高处落下运动。2:文字的运动(1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入(2)在图层2的30帧处,插入一关键帧(3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转(4)构建动画,选中图层1第一帧,设置动画中间为“形状”(5)实现文字旋转出现在场景中。四、操作步骤4通过菜单栏中“控制”——“播放”,观看效果实践:完成奥运五环以及文字的运动动画五、教学反思在上节课构建七巧板动画的基础上,引入了元件的概念,制作了奥运五环的动画。学生的完26--\n成情况较好,但是对于如何正确使用元件,如:何时何处使用元件,学生了解的还不是十分深刻,大部分只是在单纯的模仿教师的演示。课题:Flash动画制作之四——镂空文字教学目标:通过应用文本工具和创建遮罩层,当使用遮罩层,可透过文字看到被遮罩的动态效果。教学重点:理解遮罩层的含义。教学难点:理解遮罩层的含义。教学方法:讲授法,演示法,实践法教学过程:一、操作步骤1:1:打开Flash软件“开始”菜单―――“程序”―――FlashMX20042:新建文档3:新建元件插入——新建元件。输入名称,行为选为“影片剪辑”。二、操作步骤2:讲解元件影片剪辑与图形的区别。三、操作步骤3:在元件影片剪辑中操作在图层1第一帧处,选择工具箱中文本工具,在编辑区输入文字“心系奥运放飞梦想”四、操作步骤4:(1)新建图层2,并将图层2拖到图层1的下面;(2)在图层2第一帧处,绘制一个矩形,矩形大小可通过工具箱中任意变形工具改变,并将其放在文字的左侧;(3)在图层1的30帧处,插入帧,延长时间轴到第30帧;(4)在图层2的30帧处,插入关键帧,并用选择工具将文字拖到文字的右侧;(5)构建动画,选中图层2第一帧,设置动画中间为“形状”五、操作步骤5:26--\n右击图层1的层名处,在快捷菜单中选择“遮罩层”六、操作步骤6:回到场景中从库中将该影片剪辑元件拖到场景中七、操作步骤7通过菜单栏中“控制”——“测试影片”,观看效果八、操作步骤8讲解遮罩层含义实践:制作“镂空文字”动画效果。九、教学反思:遮罩层是FLASH图层中非常重要的图层,由于遮罩层的效果与实际对于“遮罩”两字的理解正好相反,所以在讲解“遮罩层”概念时比较困难,通过对作品的制作来逐步理解这个概念。理解这个概念非常重要,只有理解透彻,才能举一反三。Flash制作之五――――――――引导层的使用教学目标:通过制作小球曲线运动的动画,学会正确使用引导层教学重点:通过引导层引导小球进行运动教学难点:引导层的正确使用教学方法:讲授法,演示法教学过程:引入:播放一段小球曲线运动的动画。前一次课上,我们讲了遮罩层的使用,今天我们再来研究一下怎样使用运动引导层,让小球进行曲线运动。一:制作小球元件1.使用新建元件工具,新建一个图形元件,命名为“小球1”。在小球1的编辑界面,2.使用椭圆工具画一小球。3.再插入一个图形元件“小球2”,制作方法与小球1相同。26--\n二:制作路径元件1.插入一影片剪辑元件,命名为“路径”,为两个小球创建运动路径。2.将小球1元件拖到“路径”元件的图层1第一帧的地方。3.添加运动引导层,在引导层的第一帧处,使用铅笔工具,为小球添加一条曲线运动路径。并在30帧处插入一普通帧。4.为小球1构建动画。在30帧处插入关键帧,创建补间动画。并在开始帧与结束帧处将小球的中心点置与路径的两个端点。5.在图层1处插入一新的图层,将小球2拖到新图层的第一帧处,并为小球2构建动画,使其运动的方向与小球1相反。三:测试动画回到“场景”中,将制作完成的路径元件拖到场景中,通过“控制”菜单的“测试影片”测试所做动画。四:实践尝试制作两个小球相对运动的动画,注意正确使用引导层。五:教学反思引导层也是FLASH中非常重要的图层,在以前制作的动画中,无论是运动渐变还是形状渐变,动画都是无规则的动画效果,而有了引导层,制作动画时,动画就会朝着制作者设定的路径进行运动,有利于制作出符合一定效果的动画。Flash制作之六――――――――按钮元件的使用教学目标:学会在动画制作中正确使用按钮元件教学重点:制作按钮元件教学难点:在按钮元件中编辑添加动画教学方法:讲授法,演示法教学过程:引入:动画展示:用按钮来控制一段动画的播放。在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的播放,今天我们就来讲讲有关按钮元件的制作。26--\n一:制作按钮1.使用新建元件工具,新建一个元件,类型为“按钮”。2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下”状态时改为七彩色。3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。二:使用按钮控制动画播放1.双击库中的按钮元件图标,回到按钮元件的编辑界面。2.添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中已经做好的一个影片剪辑类型的元件拖到这一帧中。此影片剪辑类型的元件为一段简单的文字变幻的动画。三:测试动画回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相应的动画就会进行播放。指针离开按钮,动画就停止播放。四:实践利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。然后新建一按钮元件,使用按钮来控制此段动画的播放。五:教学反思按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。所以本节课就是在前面所做的动画的基础上,添加按钮来控制播放。5.1.35.1.4数字化图像的采集、加工与简单合成一、教学目标: 掌握获取图形、图像的采集工具类型,能合理地选择图像加工工具进行图像设计,体验利用图形、图像表现主题意义。二、教学内容:1.介绍数字化图像的采集工具 2.学习用photoshop软件工具处理图像。26--\n1.图像加工的过程三、教学重点、难点:图像加工、合成的过程教学过程第一课时 获取数字化图像的途径: ①将传统照片数字化(扫描) ②从数相机中采集 ③从网络或其他数字化资源库中获取需要的图像素材 ④从影像资料中捕获一、数字化图像的采集工具 ⑴数码摄像机(数码视频摄像机,DV) ⑵数码照相机 优点:无需胶卷、冲印、即拍即见、便于编辑传输。数码照相机可以与计算机连接,将照片影像输入电脑保存,这样不用担心相处时间长了会变色,而且还能使用专门的照片图像处理软件对照片中不满意的地方进行修补和高速使照片更加趋于完美。(3) ⑷数字播放机(MP3/VCD/DVD) ⑸扫描仪 二、图像的加工 用多媒体工具获取的图形、图像并不能表达主题内容,必须用适当的工具进行加工处理,方可获得符合要求、贴近主题的图形、图像。 第二课时 1.简介photoshop7.0 photoshop7.0是由美国Adobe公司开发功能强大的图像编辑工具,最早产生于苹果公司的Macintosh平台上,后被移植到PC机的Windows平台上。它将选择工具、绘画和编辑工具、颜色校正工具及特殊效果功能结合起来,使用多种彩色模式对图像进行编辑处理。强大的图形处理功能受到广大用户的欢迎,目前是蓝苹果机和PC机上最流行的专业图像处理工具。 Photoshop的工作界面:26--\n菜单栏、选项栏、工具箱、工作区、调板 选择工具:套索工具、魔术棒工具、绘画工具:画各种图形工具、 编辑工具:文字工具2.新建文件 方法:单击“文件”菜单栏中的新建,弹出“新建”对话框。 该对话框中有“名字”、“图像大小”、“模式”、“内容”、“图像分辨率” 3.打开一个图片文件 用“选择”工具把该图片拖入一个新建文件中。 如果图片有点倾斜,我们就可以利用“变换”调正图形的角度 4.变换工具中的菜单的作用(打开方法:“编辑”菜单|“变换”命令)命令菜单操作效果命令菜单操作效果自由旋转选中图片自由旋转Skew改变图片的形状Scale缩小或放大选中部分的大小Distort改变选区形状Rotate旋转图片的角度Perspective使图形呈对角形变形 4.有时为了调整原始图片的构图,重新组织图像的布局,突出主题,去除不相关的或不重要的内容,可以用“裁切”工具处理。 裁切的内容是选中的部分,当使用“裁切”工具时,圈住需要保留的部分,再按“退格键”,则不需要的图片内容被删除。 使用“魔术棒”工具,一般选择是相近的颜色,选中欲删除的部分后,按“退格键”删除。 5.色彩调校 ⑴色彩模式的调整:图像|模式(Mode),①Grayscale:图片变成灰白 ②Bitmap、RGBColor、CMYKColor、LabColor ③IndexedColor:当使用这个命令时,会弹出一个提示对话框,点击“是”按钮,又弹出一个对话框,在“颜色”框里输入数值“20”(3~256)26--\n ④Multichannel:颜色呈爆光(单色) ⑵亮度/对比度的调整 方法:图像|调整(Adjustments)|亮度/对比度(Brightness/Contrast)。如右图 ⑶色相/饱和度的调整 方法:图像|调整|色相/饱和度(Hue/Staturation) Hue: Staturation:调整颜色的变化 Hue:调整黑亮程度 ⑷色彩平衡的调整 方法:图像|调整|ChannelMixer 6.滤境调整 使用各种专用滤镜进行特殊效果的制作,如锐化、模糊化、渲染、艺术化、扭曲变形等。 三、数字化图像的简单合成 图像的合成——把原来的多幅图像合成一幅图,突出表达某个主题。 操作过程 (1)打开两幅图片,用椭圆选框在某一幅图上欲需要的位置,然后把它拖至另一幅图片的背景层上,给新图层重新命名。 (2)双击新图层,弹出一个“图层样式”对话框。 样式有投影、内阴影、外发光、内发光、斜面和浮雕、光泽、颜色叠加、渐变叠加等。 现设置“外发光”样式。 (3)双击“背景”图层,将其转换为“图层0”并将“不透明度”调小。 (4)设置特殊效果:滤境|扭曲|球面化。 实践题: 利用搜索引擎查找一些关于地球的图像资料,然后用Photoshop工具处理。 要求:①用套索工具把画面分面两部分,右面做成浮雕效果,使现在的地球与未来的面貌形成鲜明的对比。 ②用色彩反转效果突出地还应未来的残酷主题。 ③通过“镜头光晕”效果表现阳光的光晕。 ④文字阴影起画龙点睛的作用。26--\n5.2视频、音频和动画信息加工一、教学目标: 知识与技能:1、体验音频和视频的采集。2、学会使用视频、音频和动画信息加工技术3、 过程与方法:采集视频、音频和动画信息,制作一些小作品,提高学生的兴趣。 情感态度与价值观:教学内容生动,学生动手能力有得提高。 二、教学要点: 利用COOLEDITPRO软件和豪杰解霸对视频和音频信息进行加工。 三、教学组织: 组织学生进行实践活动,内容生动有趣,让学生有兴趣地在实践中找乐趣。 四、教学安排:1课时。五、教学方法 本课例主要使用”任务驱动”和“问题启发”教学法来实施教学,以学生实践为主体,讲练结合。教师先是通过演示、点评进行操作引导,通过个别辅导帮助全体发展,通过学生的共同讨论来帮助学生自我完善、共同提高。 教学过程:一、音频的采集和加工 教师在线播放网络歌曲“老鼠爱大米”,提问: 1、在这首歌是在线播放的,平时同学们听歌都是在线听的吗? 引导学生回答:通过MP3播放器、CD、录音带、听别人用话筒唱等。 归纳:类似的音频信息可以通过外部设备输入到计算机中,从而进行处理。 我们听到的歌曲大都由唱片公司制作发行。唱片公司拥有精良的设备,可以制作出精美的歌曲专辑。但是现在有越来越多的网络翻唱歌曲出现,它们大多不在唱片公司制作,而是由翻唱歌手自己制作,效果同样非常好。如果我们想制作自己的“翻唱专辑”,有没有可能?答案是肯定的。我们借助音频编辑软件就可以实现。CoolEditPro就是很好的软件。 1、录音采集前的准备工作:确定主题、选取音源、选取设备、规划好实际需要录制的内容。2、 3、采集的过程应注意:话筒的特性调整方向和距离,尽量减少噪音干扰。4、 5、演示音频信息加工和声音的合成的过程6、 我们现就用CoolEditPro来制作一首自己的歌。 第一步:选一首自己喜欢又熟悉的歌曲,比如“童话”;找到它的伴奏音乐,保存到计算机中。找不到?网上也没有?没关系!CoolEditPro可以用原唱歌曲来制作伴奏音乐。用“VocalCut”(剪切歌声)功能加上滤波器消除人声,就得到了伴奏音乐。 第二步:接好话筒,在CoolEditPro软件主界面的左下角有“录音”按钮,单击开始录音,这时就可以跟着音乐开唱了。唱完保存歌声文件。 第三步:现在已经有“伴奏音乐”、“歌声”两个音频文件。在CoolEditPro的多轨操作窗口的两个音轨中分别插入这两个文件,就合成到一起了。26--\n 第四步,设置效果。在CoolEditPro主界面。单击剪切工具或按Delete键将选中的噪音部分删除;还可以对这两个波形进行效果调整。比如:添加回声、调节音量大小、混响、平滑、波形长短、淡入淡出、音色、音调等。 第五步:效果满意后,将加工过的录音以合适的格式保存。 同样的,我们可以用CoolEditPro来制作各种音频合成效果。比如配乐诗朗诵、广播剧等。 学生操作:1、制作个人音频作品; 二、视频采集和加工1、概念 所谓视频是由连续画面组成的动态场景,这些画面是通过实际拍摄得到的,如电影和电视,它们是现场的真实记录。 动画是利用一定的技术手段使人工绘制的画面连续呈现现成动态的场景。 1、比较视频和动画工具P932、 3、视频采集:直接采集和分步采集(举例说明:豪杰解霸)利用“豪杰超级解霸3000”捕获图像。 在播放过程中单击“停止”按钮,“连续摄像”按钮便由单色变成了彩色。 单击它即可实现边疆摄像,录下一一组单幅的图片以BMP的格式保存下来。(注:最好将图像保存在单一的目录中,否则会有数十上百的图像出现。) 三、制作动画七巧板 1、转换元件:插入—转换为元件 2、在20帧处插入关键帧:插入—关键帧 3、点击“跑步造型”图层第1帧,设置动画中间为“形状” 4、点击“文字”图层第20帧插入关键帧,并将文字移动到新位置,回到第1帧设置动画中间为“移动”。 5、保存拓展性任务:研究当前网络视频信息的格式、特点及其相关转换,相关播放器及发展趋势等。五、教学评价 (1)自我评价:学生对自己剪切合成的作品进行欣赏后,进行自我评价。 (2)小组评价:每个学生对自己的作品进行小组讨论,得到小组推介作品。 (3)教师评价:教师根据小组推介作品,推出3个左右的好作品进行全班欣赏。26--\n其中,教师评价可放在课堂中进行,在学生完成任务一后,教师巡视中挑选有代表性的作品进行当堂评价,鼓励学生参与实践活动。自我评价和小组评价可在课后进行,这样可以挑选出班级最受欢迎的作品,提高学生积极参与的兴趣,鼓励学生创作出好的作品。6.1信息集成与信息交流一、教学目标: 知识与技能: 1、了解信息集成的一般过程 2、理解信息集成的含义 3、了解信息交流的多种类型,理解信息交流是人们学习、生活和工作中不可缺少的重要活动。 4、选择适当的信息工具与他人交流信息,注意保护好个人隐私 过程与方法: 通过老师的讲述与演示,让学生认识信息集成的一般过程和有效地利用网络进行信息交流。 情感与态度: 培养学生的全局观,培养学生做个有自我保护意识的文明网民。二、教学重点难点:素材的选择三、课时安排1课时四、教学方法:讲授法,演示法,实践法 教学过程一、导入新课 通过前面的学习,我们知道,文本,表格,还有做课件的演示文稿PPT,表达方式都比较简单,本章的学习就是对加工后的信息有效地集成在一起,集成的形式就是做一个网页。 二、新课讲述 1、信息集成概念:信息集成的过程主要指将文本、图象、声音、动画、视频等媒体素材,有计划有目的的组织在一起,为表达某一主题服务。 信息集成的过程一般都要遵循以下四个阶段(每个阶段都举出一至两个实例来进行分析):①选题立意价段这一阶段的中心任务是确定要表达的主题和设计的目标,并用一个贴切而有特色的名字来表达。归纳主题:提问:平时上网西化浏览哪些网站?教师带领学生浏览网站http://web,6to23.com(中国学生网)②设计规划阶段这一阶段的任务是根据第一阶段确定的主题设计作品的内容和结构,并收集、整理和选择作品中需要使用的素材。1、设计作品的内容和结构26--\n总体设计从系统的角度出发,设计出作品的总体框架,把握所要表达的主体内容。教师演示:打开“心系奥运”网站,展示五个模块主页,我和奥运,奥运动态,主题班会,奥运金牌详细设计从微观上勾画出每个页面的布局,需要展现的内容、各页面之间的超级链接方式。超级链接:实现从一个网页到另一个目标的连接,另一个目标可以是一个网页,也可以是图象、动画、视频,甚至可以是一个程序。2、素材的选择文字、图象、动画、视频和音频信息都是素材。http://www.haosc.com/http://www.sucaiw.com/index.asp③开发制作阶段常见的信息集成工具1基于页面的工具Word,WPS,PowerPoint,FrontPage,Dreamweaver2、基于图标的工具Authorware,方正奥思3、基于时间的工具Flash,Director网页三剑客DreamweaverFireworkFlash④评估测试价段看网站是否达到你预计的效果;检查内容是否有错误;检查各处链接是否正确等。 小结:信息集成的目的是使信息能被合理、清晰、有效地组织起来以表达主题,因些在集成时,应根据主题需求和各种素材的特色做到取舍有度、选择有方。实践:请同学们自愿组成一个小组(2-3人),各组确定一个组长,分工收集相关资料,对所收集的资料进行筛选、分类、整理、然后制作网站。 教学反思:26--\n在本节课开头,我就明确提出了接下去几节课的目标要求,就是要让学生完成一个网站,学生的注意力一下子就被吸引住了,学生在平时上网只是浏览别人的网站,现在有机会自己尝试,还是很感兴趣的,我还没说完,有学生就迫不及待动手要做,在接下来的讲解中,由于今天是网站制作中的第一课,所以理论的东西比较多,内容相对比较枯燥,学生的反映开始有点冷淡,我就在讲解概念时在中间给大家展示几个范例网站,让学生在欣赏的同时了解制作网站的一些基本知识。最后我让学生填写了一张小组分工表(包括各组组长,成员的确立,网站主题,各模块内容的确立)希望在未来的几节课中,各小组能在组长的带领下,分工合作,互相帮助,顺利完成预期的网站。6.2利用Frontpage2000制作网页一、教学目标: 知识与技能: 1、学会利用Frontpage2000制作简单网页 2、熟悉网站制作的整个流程 过程与方法: 上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。 情感态度与价值观: 进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。 二、教学要点: 利用Frontpage2000制作简单网页。 三、教学组织: 组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。 四、教学安排:2课时。 教学过程: 一、导入新课 打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。 二、新课讲述 1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:d:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。2、 3、利用表格布局网页。4、表格是网页的一个非常重要元素,Frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。5、 步骤:表格→插入表格 a、在表格中添加文本 b、在表格中添加图像:插入→图片→剪贴画或来自文件 3、插入字幕 步骤:插入→组件→字幕 1、插入动画:插入→高级→插件2、 26--\n1、设置背景:格式→背景2、 3、插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。4、 5、设置超链接:插入→超级链接6、链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。7、 8、网站发布:在因特网上发布,先申请网站空间,再上传网站。9、 10、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用Fronpage或Dreamweaver制作班级主页。要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。建议从以下几方面考虑:11、 (1)确定主题和名称12、 (2)整体风格创意设计13、 (3)规划内容和栏目14、 (4)页面的设计和布局15、 (5)可以上网搜索其它中学各班级的主页,然后可以模仿它们的布局进行制作。16、 保存主页文件名为:index.htm。17、 班级主页18、 19、 班级组别主题名称制作人员文字编辑设计人员素材收集策划人员素材美工 注:(1)上传作业时连登记表一起上传。 (2)从每个班里抽出一组优秀的班级主页进行全高一年级班级主页比赛,比赛奖品另定6.2.2信息的发布一、教材分析: “信息发布”是教育科学出版社的普通高中《信息技术基础(必修)》第六单元“信息集成与信息交流”第二节内容(教材的第110页至115页),本节是信息集成的延续,集成的信息是需要通过发布才能实现其价值的。本节包含两部分内容:“信息发布的类型”和“网络信息的发布”。第一部分有两个实践活动,第二部分主要介绍网站发布的一般过程及常用发布软件的介绍。二、学生分析: 通过前面几章的学习学生掌握了信息的获取方式,信息的文本及表格图形加工方式,通过本章第一节的学习,学生掌握了如何利用FrontPage软件制作网页和站点,学生对如何把自己制作的网站发布到因特网上表现出了浓厚的兴趣。 三、教学目标: 1、知识与技能:要求学生了解信息发布的多种方式,根据需要选择恰当的方式发布信息,通过发布网站、维护网站和宣传网站理解信息发布的过程,掌握信息发布的方法。 2、过程与方法:要求学生根据需要选择恰当的方式发布信息,并体验局域网发布和因特网发布的过程,掌握发布方法。 3、情感态度与价值观:要求学生学生学会合作学习、自主学习、探究学习,在合作学习中培养交往能力;要求学生网上发布信息要建立自我保护、自觉文明用网意识;通过发布自己的网站激发学生对信息技术的求知欲,形成积极主动参与信息活动的态度。26--\n 一、重点难点:本节的重点是网络信息发布的方法难点是信息发布方法的选择和网站发布。 二、教学方法:合作学习与自主学习相结合,演示与实践相结合教学过程:一、信息发布的类型按不同的发布的主体分为三种:1、个人信息发布2、行业信息发布3、官方机构信息发布调查天气信息的各种发布方式二、网络信息发布1、发布前的准备主要是为发布信息而做的前期工作。(1)、检查网站(a)检查内容(b)检查链接方法:在frontpage中,查看报表站点总览注意:绝对路径和相对路径的使用。绝对路径:是指能够绝对搜寻某一具体文件的地址。如:http://www.163.com/index.htmc:\mydocuments\myweb相对路径:是指相对于当前页面而言,搜寻某一页面所需的路径。如:keji.htm等。(2)、预览网页可在frontpage中直接预览网页,也可将网站发布到本机中预览。(((3)、检查下载时间在frontpage的状态栏中,显示了当前页面的大小和预计下载时间。三、网站发布1、在网上邻居中发布。方法:将站点所在目录设置为共享。2、在本机上发布方法:在frontpage中,文件发布站点。3、在因特网上发布(1)申请网站空间(2)上传网站(以cuteftp为例)四、维护网站最主要是内容更新。五、宣传网站教学反思 由于准备充分,再加上我校学生为省重点学生,本节课让我总的感觉教学目标达成率较高。问题在于学生合作过程小组合作体现不够,实际上每个组内的每位学生都想把自己的网站传到该组的服务器中,导致访问时要重新定位;另外实施过程中时间稍微有些紧张,略加延长时间要好得多。 附:学习记录表:26--\n6.3信息交流一、教学目标:要求学生了解信息交流的多种类型,选择适当的信息交流工具与他人交流;遵守《全国青少年网络文明公约》规范自己的网络行为,并注意保护个人隐私。二、教学重点:信息交流方式三、教学难点:做个有自我保护意识的文明网民四、课时安排1课时五、教学方法:讲授法,演示法 教学过程教师提问:信息交流的方式有哪几种?E-MAIL、BBS、QQ,BLOG、MSN1、文件交换E-MAIL、BBS、QQ,BLOG、MSN2、网上聊天26--\n聊天室,BBS,校友录,BLOG1、做个有自我保护意识的文明网民大家阅读课本P120,121页中一段资料。 小结: 信息交流的方式:E-MAIL、BBS、QQ和BLOG等。 信息交流的意义:具有开放性、自主性和隐蔽性。要遵守全国青少年网络文明公约。 作业:自己设计一份中学生网络文明调查问卷(问题不少15个). 例:你经常上网吗? A、经常B、偶尔上过C、没有上过7.1信息资源管理概述一、教学目标: 知识与技能: 1、了解信息资源管理的一般过程,理解信息资源管理活动的普遍性及其重要意义 2、依据一定的标准对信息进行分类,了解信息资源管理的标准化思想 过程与方法: 激发学生的兴趣,提高学生学习水平。 情感态度与价值观: 充分的体现学生的自主性,教学内容要够丰富。 二、教学要点: 本课教学内容理论性较强,针对这种情况,采取让学生自学并书写自修笔记的方式做课前准备,在自修笔记中学生会摘录下课文的知识点、自己的体验和感想等等。 三、教学组织: 组织学生进行实践活动,内容生动有趣,让学生有兴趣在教师的讲解过程中一边思考一边寻求解答。 四、教学安排:1课时。 教学过程引入:展示“心系奥运”网站,在”aoyun”站点下存在images,sounds,vedios等文件夹,分别存放着不同类型的文件,图片,声音,视频等,引出信息资源管理。一、身边的信息资源管理 信息资源管理一方面是人类在漫长的发展历程中,对文献、知识和信息管理的延伸和拓展,另一方面则是在社会经济高度发展、信息已成为重要的经济资源这个背景下所发展起来的信息管理思想和管理模式。 计算机被用于图书馆和情报中心文献信息加工与管理的同时,也被广泛用于公司、企业和其他各类机构的行政记录处理、财务数据处理和经营活动数据处理。最初这种数据处理仅仅是在局部环节和操作层次上,主要目的是用机器代替手工劳动,提高数据处理速度和效率。随着数据量不断增大,内容日益复杂,不仅需要解决大量数据的处理和组织,还需要对数据进行存贮、保护并在需要时取出,这就促使人们以系统思想为指导,全面考虑组织机构各类数据的采集、加工、存贮、检索、传输和利用,以此为契机,管理信息系统(MIS)及其他各类自动化信息系统便应运而生了。整理课本,作业本,学习资料等;整理电话号码;整理电脑中的资源;26--\n整理剪报;整理网站素材;整理图书等。 二、信息资源管理过程 各种信息资源管理活动都是按照一定的方法和程序进行的:从具体需要出发,对信息资源按照一定的方法分类、组织和存储,继而提供方便的信息服务,与此同时还要不断进行更新与维护。 图书馆的工作流程,一般可以分为:采-分-编-藏-用-剔等几个阶段:1.采,就是采购。2.分,就是分类。3.编,就是编目。4.藏,就是图书的上架管理。5.用,就是图书馆向读者提供各种服务,是图书馆进行前面基础工作的最终目的。6.剔,就是剔旧,对过时老化无用和破损不能使用的图书,要从书架上拿走,退出流通,不要占用了书架,还增加管理员的管理难度。通常,还要把这些剔旧书用一间专门的房间存放,以备少数情况下查用。 三、信息资源的分类组织 根据对信息的开发程度,可以将信息分为潜在的信息资源和现实的信息资源两大类。 1.潜在的信息资源是人类利用感觉器官或各种仪器,感知和接受信息后,经过一系列的思维活动,存储在大脑中的知识。潜在的信息资源能够为个人所利用,进行知识信息的再生产,但无法为他人直接利用。潜在的信息资源一旦经过表述输出,形成现实的信息资源,就可以被人们广泛地利用,成为可无限再生的信息资源。 2.现实的信息资源按表述方式又可以分为口语信息资源、体态语信息资源、实物信息资源、文献信息资源等。前三种信息资源又称为非文献信息资源。 四、信息资源管理中的标准化思想和意义 标准化是指国际、国家、地主或某行业通过制定和实施标准,统一规定社会活动中重复性的事物和概念,以获得最佳秩序和社会效益。 标准的内容一般包括标准化术语、标准化技术、标准化设施、标准化管理过程四个方面。 信息资源管理标准化的作用主要表现在以下几方面: 1、缩短了信息资源开发周期,提高了劳动生产率; 2、使信息产品开发与使用等各个环节的技术衔接和协调得到保证; 3、有助于提高信息的使用率。 4、通过制定质量标准提高信息资源的质量,保护消费者利益。 五、作业 查找相关资料了解电脑各个部件(主板、内存条、硬盘、CPU、显示器等)相关的标准,写一份报告书。 六、参考网站 http://www.sac.gov.cn http://www.china-cas.com http://www.cnis.gov.cn教学反思:引导学生将图书馆的馆藏图书管理实例提升到对一般意义上的信息资源管理过程时本节的一个难点。7.2个人数字化信息资源管理一、教学对象分析: 学生已经必修模块约30个课时左右时间的学习,对信息获取、信息加工与表达、信息资源管理过程有一定的了解具备了相当的素养(这样的学生层次,具用一定的代表性)。但每个同学价值取向不一,每个同学的思维不同,水平仍参差不齐。 二、学习目标:26--\n 1、学会应用分类组织的方法管理个人数字化信息资源. 2、自主探究在无个人电脑的情况下如何可靠安全地管理个人个人数字化信息资源的方法. 3、通过申请和使用Blog,掌握通过网络管理个人数字化信息资源网络的技巧. 4、激发学生通过网络管理个人数字化信息的兴趣,培养学生的合作学习的意识和能力. 三、教学方法:问题解决,探究式学习,体验教学 教学过程 随着信息技术的发展,信息资源管理方式从传统的手工管理方式转变为以计算机为主导的数字化管理方式。数字化信息资源的获取与存储P128文件管理方式计算机中的个人数字化信息资源大多是以文件为单位进行管理的:如资源管理器,电子表格,收藏夹等。个人数字化信息资源管理1、用个人数字助理安排学习计划PDA(俗称掌上电脑),文曲星记录电话簿计算器电子词典备忘录等2、用资源管理器管理本地计算机资源打开资源管理器:右击“我的电脑”,选择资源管理器资源管理器采用目录树实现目录管理。实践:将“音乐”文件夹,参考P64音乐分类的结构图对其做些调整。3、用电子表格管理个人财务工具:使用表格工具Excel4、用收藏夹分类管理喜爱的网站按照一定的主题,如“学习”,“体育”,“音乐”,“电影”分类,新建不同的文件夹收藏不同的类别的网站。实践:在收藏夹中建立一个名为“素材”的文件夹,将www.haosc.com素材网移到该文件夹中。5、用Blog管理网上学习资源Blog:Weblog的简称,网络日志注册搜狐博客http://blog.sohu.com总结:本节主要通过介绍一些工具,来管理个人学习,工作,生活中的资源。 实践:1、将“音乐”文件夹,参考P64音乐分类的结构图对其做些调整。2、在收藏夹中建立一个名为“素材”的文件夹,将www.haosc.com素材网移到该文件夹中。 教学反思:教学中选择哪些实例是关键,关键是让学生对这些实例感兴趣。26--\n7.3利用数据库管理大量信息一、教学目标:1、要求学生了解利用数据库管理信息资源的工作思想2、能将对数据库的一些常用操作技能迁移到今后学习,工作中3、公正评价三种信息资源管理方式。二、教学重点难点:利用数据库管理信息的基本思想与方法三、教学方法:讲授法,演示法四、课时安排:1课时教学过程当前,数据库技术广泛应用于各个领域,如数字图书馆,银行,全国联网火车票系统等。以“选修课信息管理系统”为例:P134认识数据库管理前面演示的这个系统是基于数据库的,下面我们就进入这个数据库的内部看看:用Access软件打开“学生选修课信息库.mdb”,观察数据库中的表。在数据库表中每一行称作一条“记录”每条“记录”由若干个“字段”组成若干条“记录”组成一个“表”多个相关的“表”组成一个“数据库”将该数据库数据导出为Excel表格。比较:该数据库表格与Excel表格的异同分析:“学生选修课程信息”Excel工作簿由“课程信息”,“学生信息”和“课程选修信息”三个工作表组成。如何理解“相关”?比如:“课程信息表”与“课程选修信息表“通过共同的”课程编号“建立联系,而“课程选修信息表”与“学生信息表”通过共同的“学号”相关联.——数据库表与Excel表格的重要的差别表之间的关系P136图7-11举例:我们要查找哪些同学选修了某门课程。P136实践:1、查询“20040001”“李奥”同学选修的所有课程。2、打开“课程选修信息表”,尝试在其中添加一条课程选修记录“20050001”,“张三”同学选修了信息技术的选修课FLASH,课程编号为XX006,2个学分,18个课时,教师是李四。教学反思:学生由于从未接触过这方面的内容,感觉比较生疏,有些内容比较难理解。26--